This blog, Giant Robots Smashing Into Other Giant Robots, is 10 years old today!
Let’s look back and ponder.
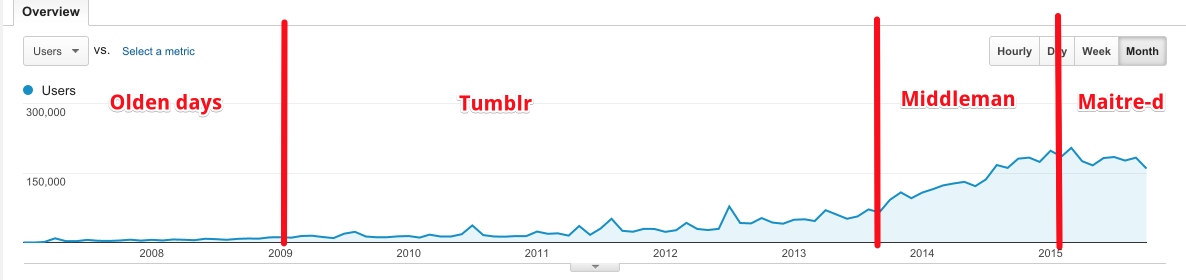
The olden days
On November 6, 2005, the first two articles were posted to Giant Robots: The Correct Amount of Planning and Try Ruby!.
The first article was about keeping a mindset of moderation and the second was an enthusiastic recommendation for what would become one of our favorite programming languages.
thoughtbot was about 5-10 people working above a futon store in Cambridge. The team later moved to the 3rd floor of 41 Winter St, the same building our Boston team is in today.
We ran FancyBSD on fly white Apple laptops, except Mike, who was running FreeBSD and convincing us Vim was cool.

The blog was run on Mephisto,
an open source blogging platform written in Ruby.
Perhaps we originally pulled the source from
Rick Olsen’s classic
svn.technoweenie.net Subversion instance,
the home of many awesome early Ruby and Rails libraries.
Articles went quickly from someone’s mind to their fingertips to published on the blog, sometimes followed the same day by an article advocating an opposing view.
The blog originally looked something like this:

Classic articles in the 2005-2009 era included:
- SwitchTower Gotchas (“SwitchTower” was the original name of Capistrano)
- What’s the Deal with Rails’ Polymorphic Associations
- bustin’ out JOINs
- NULLs. Can’t Live with ‘em Can’t Live Without 'em
- coding without ifs
- ruby on fails
- muck focking
- uno o dos
- Internbot Chronicles I by Nick Quaranto, who would later go on to invent the term “fail whale”, create rubygems.org, and tweet a lot about Phish couch tours.
- When I Enter the Office, The Imperial March Plays
- Make Your Test Suite UNCOMFORTABLY FAST!
- Mystery Guest
- Spy vs. Spy
During this era, the blog was the primary place where we announced the release of open source libraries such as Paperclip, Shoulda, Factory Bot, and Clearance.
The Tumblr era
The blog was on Tumblr from August 2009-October 2013. Our Tumblarity was high.
It looked something like this:

Classic articles in this era included:
- A Tmux Crash Course, our all-time most viewed post
- A Grand Piano For Your Violin, which was about database indexes, obvi
- Have You Ever… Faked It?
- How Grep Got Its Name
- thoughtbot and the Holy Grail, where we began talking about our struggles to get JavaScript integration testing to work reliably
- A safer apprenticeship than Johnny Tremain’s, where we launched apprentice.io
- Controlling Color with Sass Color Functions, where we started falling in love with a CSS pre-processor
- The Vim Learning Curve is a Myth
- Evaluating Alternative Decorator Implementations in Ruby
- Remote Branch
- Types of Coupling
- Tell, Don’t Ask
- Four-Phase Test
- Designing for iOS: Taming UIButton
- End-to-End Testing with RSpec Integration Tests and Capybara
- Sandi Metz’ Rules For Developers
- Running Specs From Vim
- How to Stub External Services in Tests
During this era, we announced the release of open source libraries High Voltage, Capybara Webkit, Bourbon, and Griddler.
We wrote a LOT about Cucumber before moving our tests to RSpec and Capybara.
We announced on the blog features to our products such as Hoptoad, which would later be renamed Airbrake. Those features included integration with the Lighthouse issue tracker, then deploy tracking, then GitHub integration.
We began a tradition of writing Thanksgiving thank you articles.
We announced the opening of our Stockholm, San Francisco, Denver, Philadelphia and Raleigh offices.
We didn’t do much to promote the content except tweet about each article once. We were publishing about 1-2 long-form articles/week.
We grew from about 10,000 readers/month to about 60,000 readers/month.
Some aspects that made Tumblr great for a business blog were:
- Simple team member access, each person has their own account
- Drafts of articles
- Schedule articles to be published at a certain time
- Ability to follow and be followed by other community members
- Ability to be featured by the platform
Some things that weren’t working so well:
- The review process involved sharing a draft link in a chat room, making updates to the draft as chat comments came in
- The design and page load performance varied a bit more than we wanted
The Middleman era
We then moved the blog to Middleman, a static site generator written in Ruby. This era lasted from October 2013-February 2015.
Around this time, it looked like this:

Our primary goal was to have a GitHub-based blogging workflow, which encouraged more contributions from our team, who are all designers and developers.
We grew from 65,000 readers/month to 180,000 readers/month.
Some aspects that may have contributed to that success:
- Increasing the company size (and potential blog authors) by 50 people
- Dedicating every Friday for investment time
- A workflow that allowed the team to contribute more often, closer to 3-4 articles/week
- A workflow that improved the quality of the articles; they were much better edited
- Intense focus on page load time to improve SEO, using Google PageSpeed Insights to guide us and Fastly in a DNS to CDN to Origin configuration
- Cross-linking and tag-based archives that better exposed our history of articles
- Tightening up the workflow with this Trello board to not forget to do a bit of promotion for each article (post to Hacker News, Reddit, etc.).
We announced the opening of our New York City and Austin offices.
During this transition, we kept the Tumblr blog, and moved it to a new domain, http://thoughtbot.tumblr.com.
Since then, we added a Zapier RSS-to-email zap to automatically post our aggregated content from our blog, podcasts, and Weekly Iteration video series.
Tumblr provides a custom email address for each Tumblr blog so the zap sends an email for each new RSS entry.
We aggregated those sources at http://rss.thoughtbot.com with a custom open source RSS script written in Go.
The classic articles from this era included:
- The Product Design Sprint
- No Newline at End of File
- The Unix Shell’s Humble If
- sed 102: Replace In-Place
- Recursive Macros in Vim
- Back to Basics: HTTP Requests
- Manage Team and Personal Dotfiles Together with RCM
- Back to Basics: Writing Unit Tests First
- Thinking In Types
- Back to Basics: Regular Expressions
- SSL for Rails with Heroku and DNSimple
- Laptop Setup for an Awesome Development Environment
- What Not to Ask
- Gestalt Principles
- Real-World JSON Parsing with Swift
- Animating with Keynote
- PGP and You
- Ember is for Designers
- Writing Go in Vim
- Clear Your Mental Cache
- North Star Metric
We announced the release of open source libraries rcm, gitsh, and Liftoff.
We announced the release of our Continuous Integration service for style checking, Hound, and our form backend service, FormKeep.
We renamed our online training service to Upcase.
We began announcing the release of books such as Ruby Science and iOS on Rails and announced new podcasts such as The Bike Shed.
The Maitre-d era
Here’s the chat that led us away from static site generation:
Magnus G. Ok, I have pushed to production on the blog. That was scary. Crossing my fingers I didn’t burn anything down.
Joe F. could we separate the content/code repos and trigger a reload of content via a GitHub post-receive hook?
Chad P. it seems like something like that should be possible
Middleman let us review articles on GitHub, but scheduling posts for the future was complicated. Because Middleman is static, future-dated posts wouldn’t exist on production, so we had to deploy on the day we wanted to publish.
Given how many people contribute to our blog, this became untenable – people were often on client work and would forget to merge on a specific day.
We had a hacky solution that rebuilt Middleman every day with a Heroku Scheduler job, but we felt we needed a new platform.
In February 2015, we built our own blog engine named Maitre-d. It is tailored to our preferred authoring workflow: Markdown documents + GitHub pull requests.
Maitre-d abstracts away the technical architecture and deployment aspects of the blog, allowing authors to focus on writing Markdown documents. We have a separate repo that contains only Markdown documents for all the posts.
Maitre-d receives a webhook when new content is merged in the Markdown repo. We extract the metadata (like tags and author), save it to the database, and serve it.
Maitre-d also handles auto-publishing articles based on the date in their filename. We kept page load fast by continuing to put everything behind the Fastly CDN.
Our readership stayed pretty stable with an average of 180,000 readers/month.
The blog currently looks something like this:

Some of the classic posts from this era:
- Rails on Docker
- It’s only Color
- Build and test a blazing fast JSON API with Phoenix, an Elixir framework
- Xcode as a Prototyping Tool for Designers
- Blurred Lines
During this era, we announced our Portland office, released the pick, Ex Machina, and Administrate open source projects, and released the open source iPhone apps Tropos and Rototo.
Thanks for reading!
These past 10 years have been a labor of love for us, fine-tuning our process and taking control of the tech as we go. A company blog is a great place to work together as a team and create something that codifies various ideas we have day-to-day.
Here’s to the next ten years!