Sass comes with functions that can easily be applied to colors in your CSS properties. These functions, when used correctly, can be incredibly powerful. They take some of the sting out of choosing and manipulating colors. When used with variables, they can speed up development drastically.
Let’s start off with a creating variable for the color that we’re going to manipulate:
$base-color: #AD141E;
This is important for me for two ways:
- It will allow color changes to be much more fluid and easy
- Since I can’t be bothered to memorize hex values for each color, it helps me remember colors, eliminating the need to reference a photoshop mock every time I need a color.
Darken & Lighten
These two adjust the Lightness of the color’s HSL values. Sass will parse our hex color variable to hsl, then make the adjustments. You call them on the color with a percentage value between 0 and 100. I usually stay in the range of 3-20%.
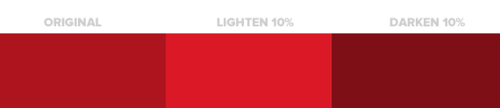
darken( $base-color, 10% )
lighten( $base-color, 10% )

Saturate, & Desaturate
These will will adjust the Saturation of the colors HSL values, much like Darken and Lighten adjusted the Lightness. Again, you need to give a percentage value to saturate and desaturate.
saturate( $base-color, 20% )
desaturate( $base-color, 20% )

Adjust-hue
This adjusts the hue value of HSL the same way all of the others do. Again, it takes a percentage value for the change.
adjust-hue( $base-color, 20% )

Adding Alpha Transparency
Using our hex color we can do a few things to get it to be a little transparent. We can call hsla, rgba, opacify, and transparentize. All of them accomplish the same thing, just in different ways. I stick to rgba as it comes most naturally to me which takes a color and a value from 0 to 1 for the alpha.
rgba( $base-color, .7 )
Tint & Shade
Our very own Phil LaPier has added to those base color functions. Both of these are accessible in Bourbon. They mix your color with a value of white (tint) and black (shade) and are similar to Darken and Lighten. They take the color and a % value for the change.
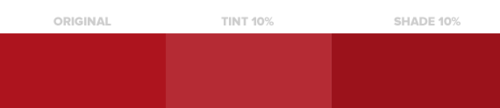
tint( $base-color, 10% )
shade( $base-color, 10% )

Getting more advanced
Once you have those down and you are looking for more control you can look into some more advanced color control with adjust-color, scale-color, change-color. These are for multiple changes in one color function. You can easily lighten the color and add some transparency all in one.
Some of the best places to use these color functions are for gradients, borders and shadows. When you need a slightly darker border and a slightly lighter inset shadow just adjust a color variable and let Sass do the rest for you. Buttons provide the perfect place to test out the functions. Check out some of the functions used on the thoughtbot buttons:
border: 1px solid darken($base-color, 20%);
text-shadow: 0 -1px 0 darken($base-color, 10%);
@include box-shadow(inset 0 1px 0 lighten($base-color, 20%));

Learn more about Sass, CSS and HTML during my Advanced HTML & CSS Workshop on December 8th and 9th.
