Lawbite
Rebuilding an existing platform suffering from design debt

Challenge
Mounting design debt made updates and modernization tricky

Outcome
Launched a new platform in several countries and established an internal product development team

Goal
A modern, usable, and productive platform
Lawbite is an online legal advice platform, offering affordable and flexible legal advice from real lawyers to businesses and individuals. After years of moving quickly and responding to customer and market needs, technical and design debt had built up and Lawbite was finding that adding features to their successful platform was tricky. The decision was made to completely rebuild the platform, using a modern technology stack and taking an iterative approach.
Early Stages
Defining Goals
We started the project with a tailored discovery sprint. We spent time in the existing platform to identify strengths, weaknesses, and define a critical path which we would use later to prioritize features in the MVP. We also reviewed existing research and conducted new research into competitors and peers, using that info to define the project goals that balanced customer and business needs.
By the end of the sprint we had answered four important questions that defined the rest of the project:
- Why are we doing this?
- What are we doing?
- How are we going to make this happen?
- How are we going to work together?
The Prototype
Early Experience Design
Following the sprint we had a shared direction and defined areas of focus. We immediately began creating a detailed map of the application, collaboratively making observations and changes to structure where needed. The result was a sprawling information architecture diagram that would form the foundation of our early wireframes.
The wireframes were created with speed and iteration in mind, meaning that we could generate ideas and gather feedback quickly before thinking about technology and polished user interfaces. After a week we had an end-to-end prototype ready to split into smaller chunks and convert into an agile focused backlog of features.

The build
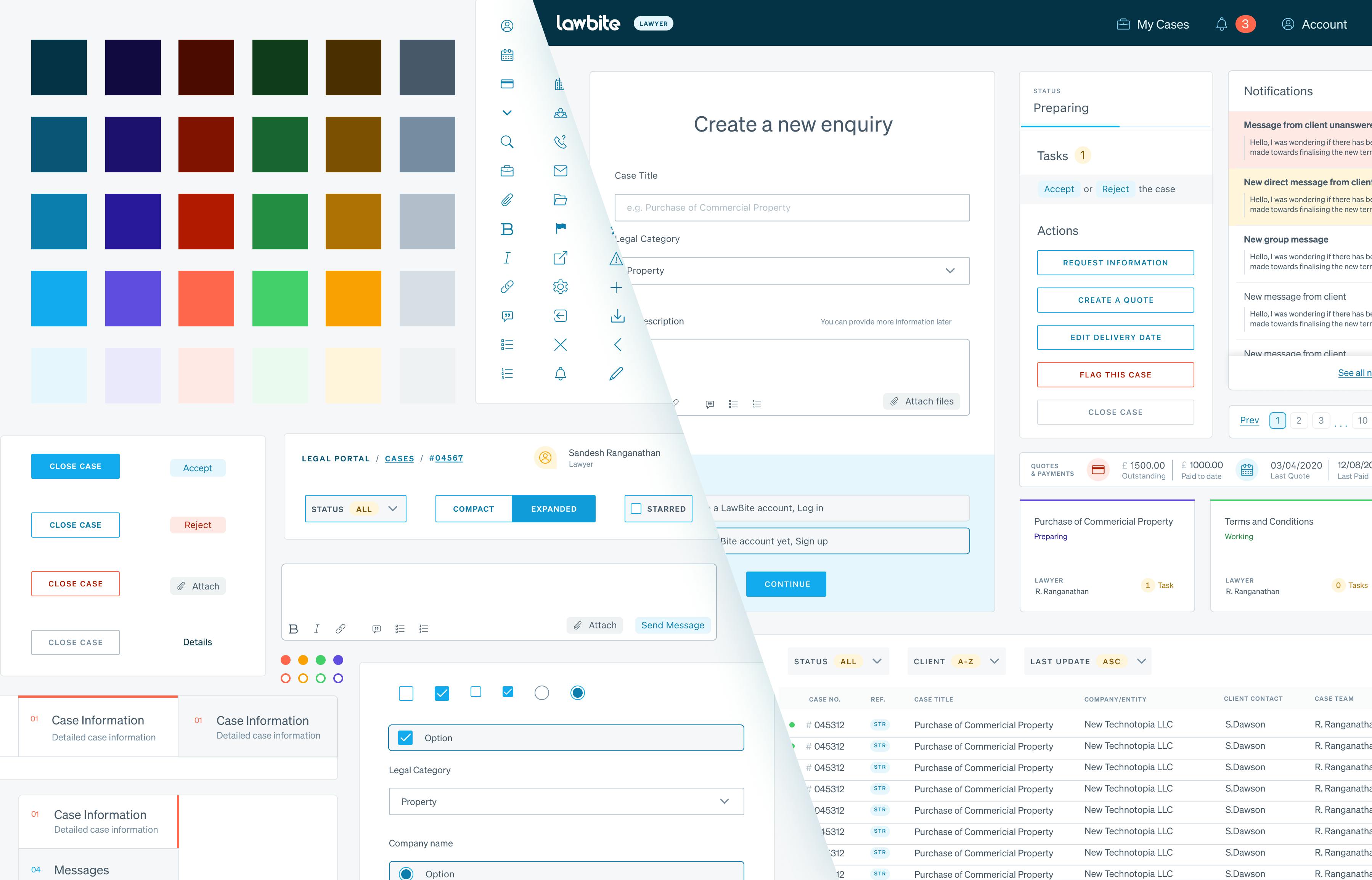
Design system
After we had spent time gathering feedback and iterating on the prototype we were ready to get started on a more polished experience. A design system allowed us to break down individual interface components into reusable pieces that could be assembled into a polished and consistent user experience. Using Figma made the system accessible to everyone, meaning we could get rapid feedback daily on new design work. As the system grew we found that it became easier to build new features because the components we needed already existed, allowing us to reduce the development time needed for each new feature.
The new platform is not only more visually appealing, it prioritises user experience and careful product design decisions to improve usability and productivity of customers, Lawbite lawyers, and Lawbite case managers. We worked hard to:
- Increase productivity: Identify workflow bottlenecks and provide modern and thoughtful tools to improve the productivity of everyone using the platform.
- Introduce automation: Reduce the amount of repetitive tasks that customers, lawyers and Lawbite team members would otherwise be performing manually.
- Provide reporting: Give the Lawbite team a clear overview into problems and key areas of improvement with automated reporting and insight gathering tools.

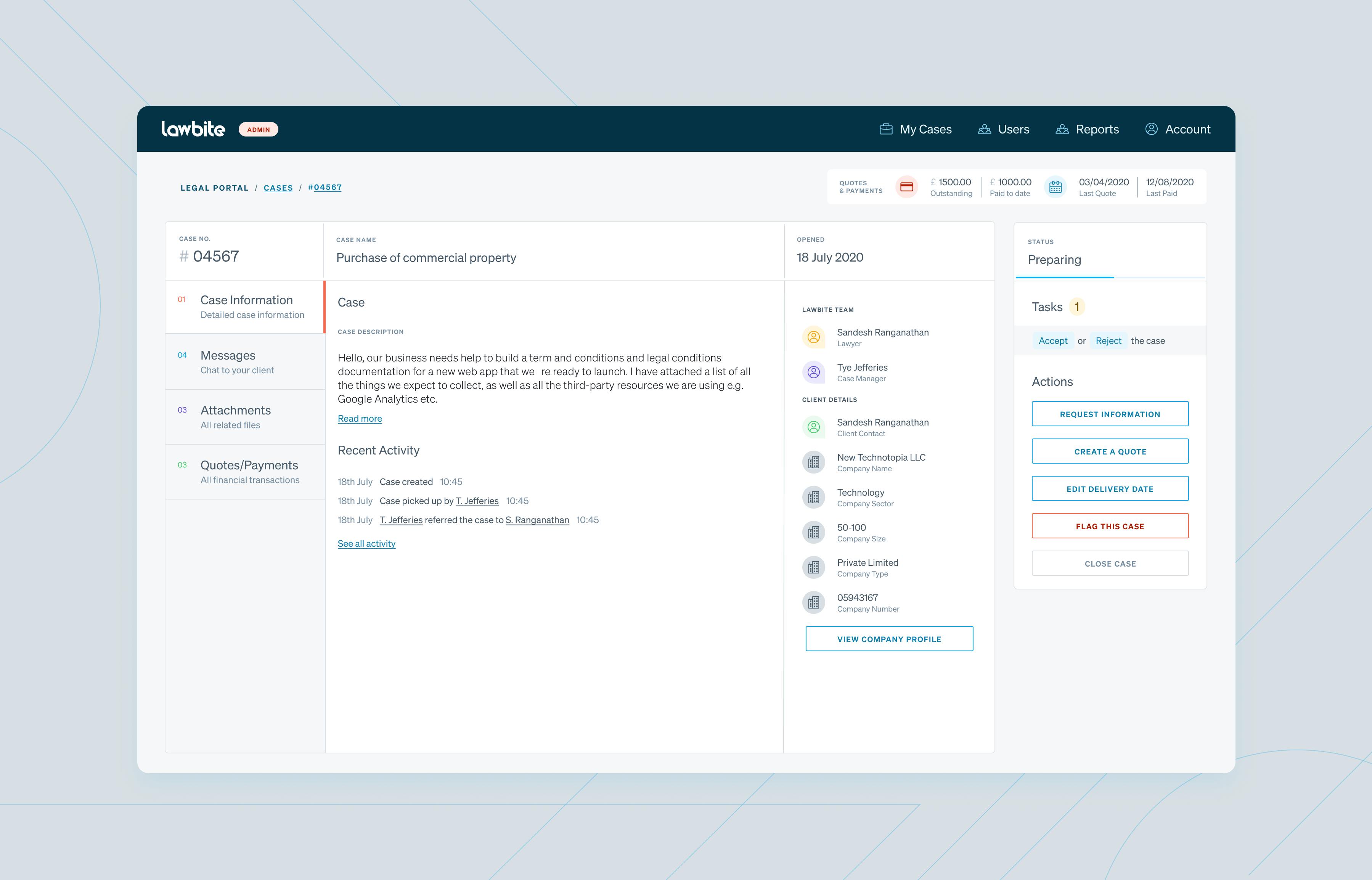
Case management
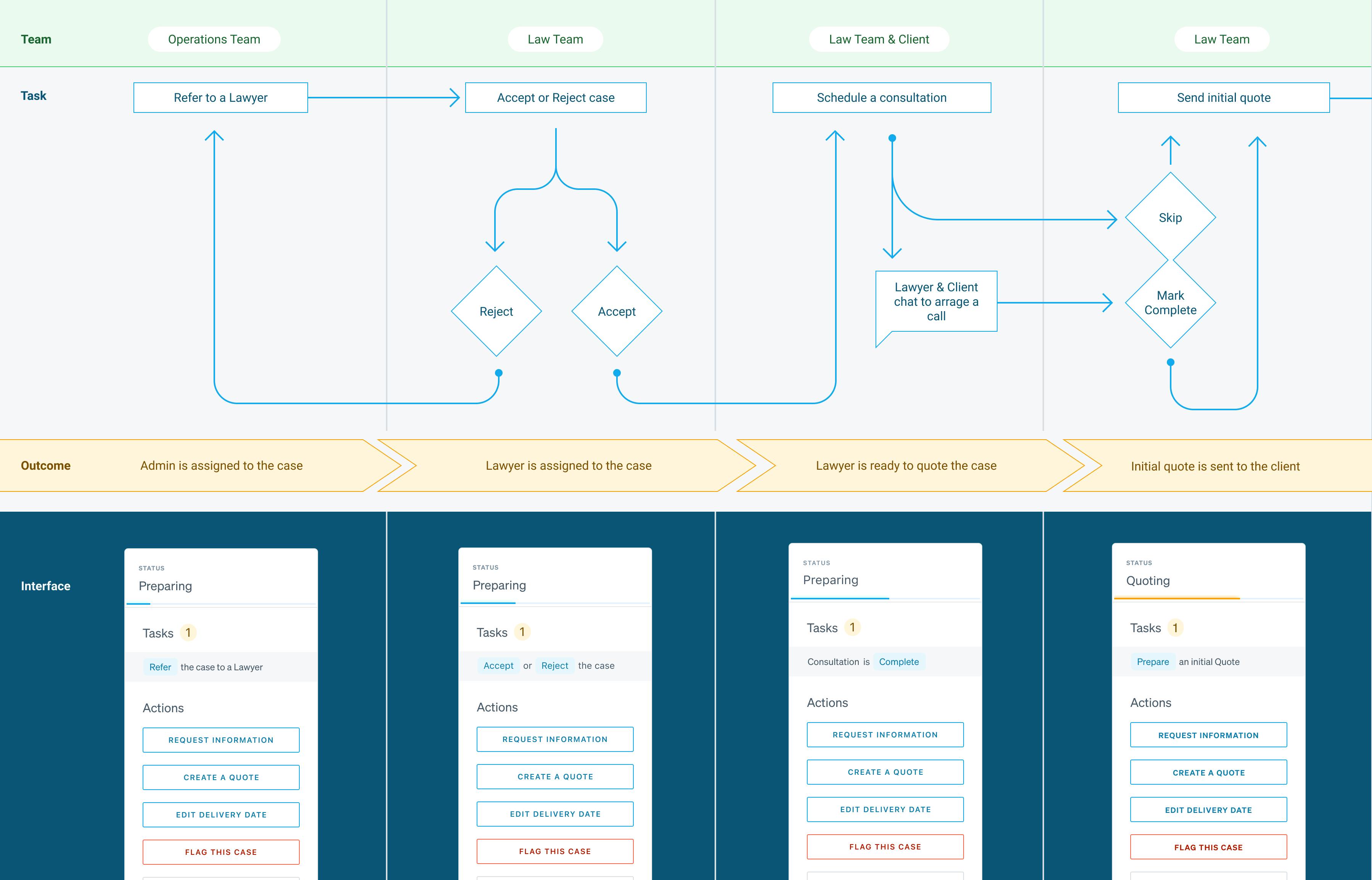
Lawyers and Lawbite team members were struggling to manage and prioritize work using the original portal. The team carefully examined the workflow and worked together to devise a new streamlined suite of case management tools, including:
- A new case status system so that anyone can easily see the progress of a case.
- An automated task system so that the team can see exactly what needed to be done to move a case forward. For example, if a lawyer was waiting for a customer to reply to an important message, the team could see the problem and take action quickly.
- New case flags so that lawyers can get help from team members.
- New, easy to search and filter tables so that everyone can manage their workload.

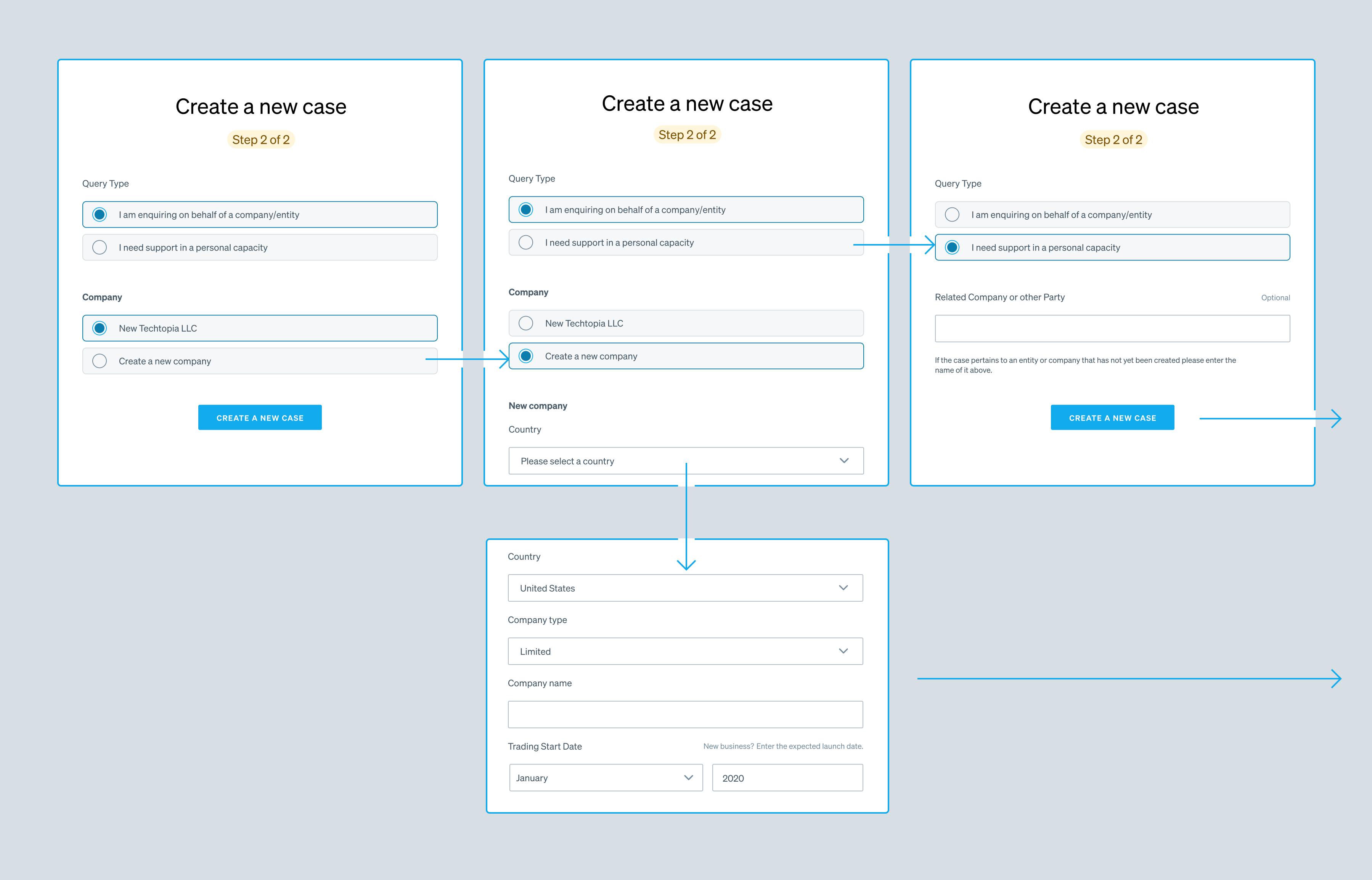
Onboarding & case creation
It was our highest priority to make sure that new customers could get access to legal advice in the easiest way possible. It was clear that the onboarding process could be greatly improved not only for new customers but to reduce the workload for Lawbite team members. We redefined the onboarding and case creation features from scratch, including:
- A new step-by-step sign up flow that allowed new customers to sign-up as quickly as possible.
- A new, and seamless case creation process that makes getting legal advice simpler, abut also gives Lawyers more information that they need to get to work faster.
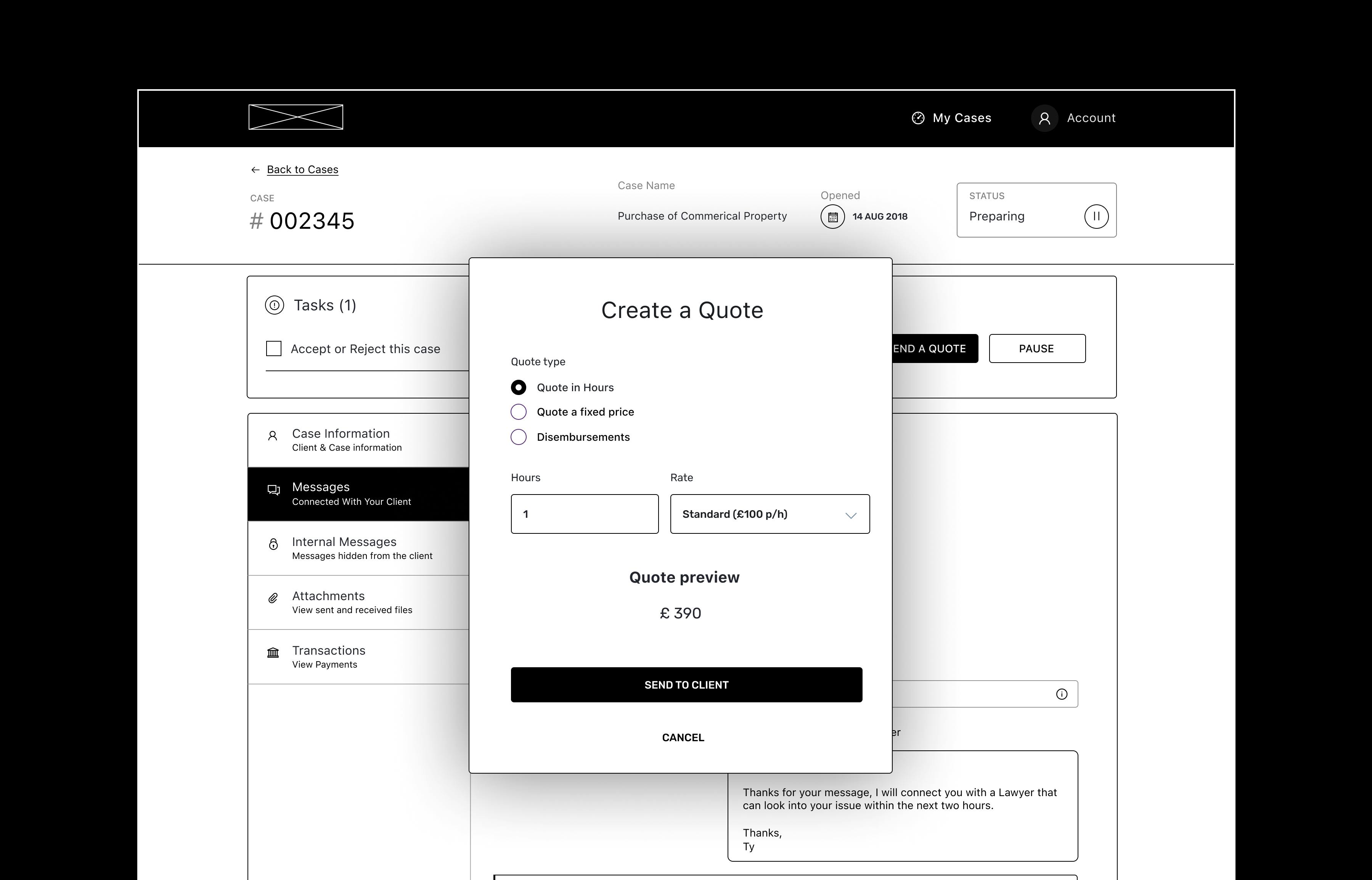
- A new automated quote and contract system that was previously manual.

Outcome
Next steps & the future
At the end of thoughtbot's engagement Lawbite had successfully launched the new platform in several countries in partnership with Stripe Atlas, and had an internal product development team in place. The Lawbite team now have the freedom to build and improve features without technical debt, supported by an extensive and flexible design system.
