Figma or “the collaborative interface design tool” is a super powerful tool for designers and one we use often at thoughtbot. Its infinite canvas allows us to design anything and everything with complete flexibility. This flexibility is great since we work on so many different types of projects, from web apps to mobile apps, but after starting a few projects from scratch I noticed some patterns emerging.
When jumping into UI design, every project starts with the same empty canvas. Then, much of the initial work is the same. Setting up colors, branding, text styles, buttons, an organization structure, and more. On each new project, these steps are repeated by one or more designers. That’s when I started to wonder if there was a way we could reduce some of the time we spend setting up a new design file in Figma.
An idea
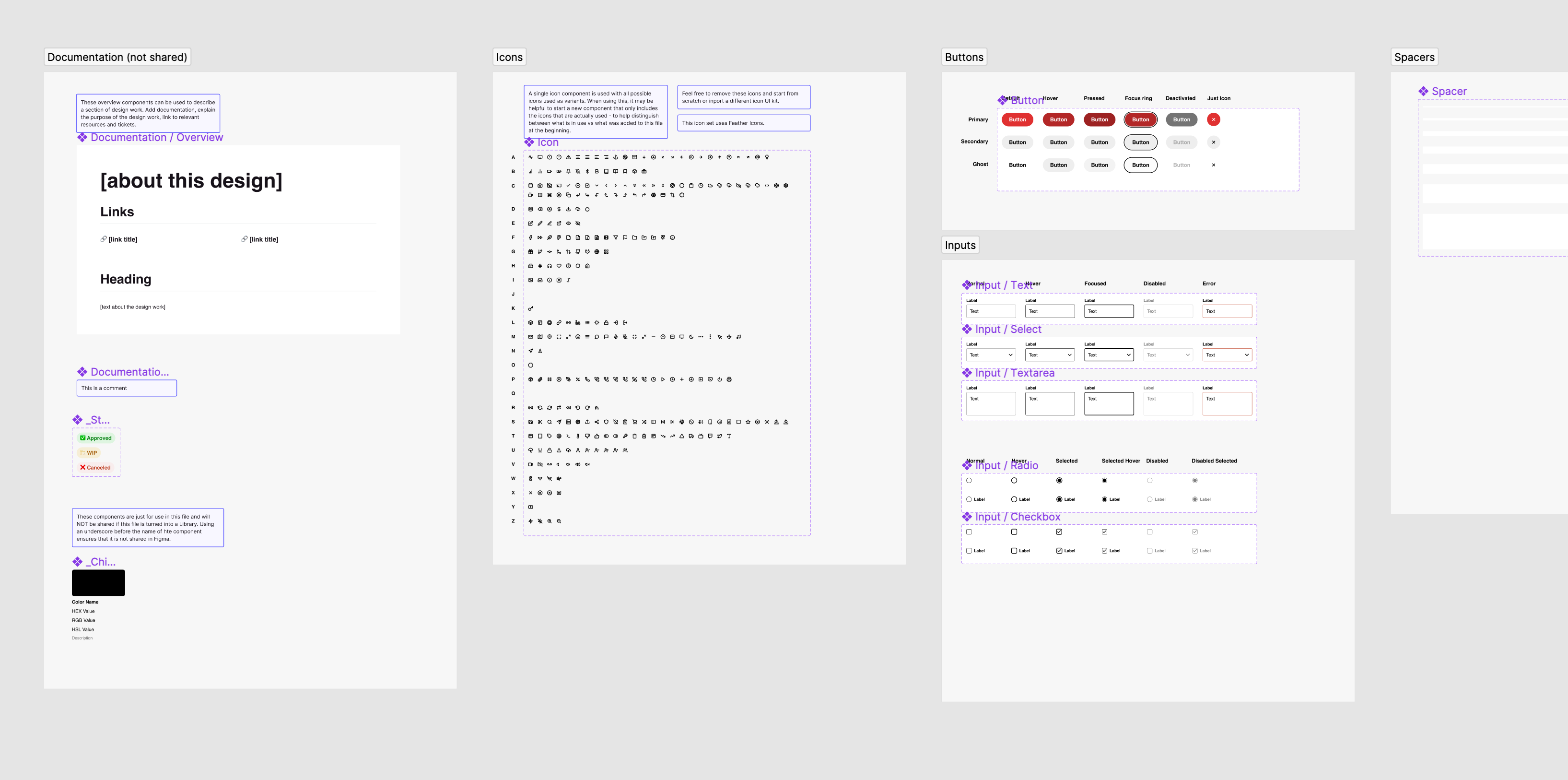
After many months of tinkering, I arrived at what is now the UI Starter Kit. It’s an open-source file for the Figma community that anyone can use, duplicate, and share for free. It’s meant to serve as a lightweight foundation for UI design work and includes everything you need to get started and nothing you don’t.

The UI Starter Kit is designed to be flexible for a variety of use cases from web design to product design and includes the core styles and components that every project will likely need.
The goal is to save you time by organizing everything you need to get started. To save you time, there are notes throughout the file on how to customize the styles and components for your project. Plugin recommendations are included as well and they come in handy to help you quickly adapt the styles to your preference. A step-by-step README is there to guide you as you make the file your own.

What’s next
In the spirit of continuous improvement, I’m calling this an initial release of the UI Starter Kit. There’s definitely room for improvement. In the future, I hope to make the file even easier to use and include a few more components. If you’re a Figma user, I hope you try out the UI Starter Kit for yourself and use it to help set the foundation for your next project!
