thoughtbot is bullish on Design Sprints. They are incredibly effective at quickly and cheaply creating internal consensus, de-risking ideas, and determining product/market fit.
Design Sprints, by their very nature, are flexible. They follow an overall arc that drives towards testing ideas with potential users, but are not constrained to a single dogmatic way to go about that.
Each day of a Design Sprint has an overall end goal, and there are a variety of exercises a facilitator can use to go about meeting it.
The exercise selection is flexible. A facilitator choses them based on the problem trying to be solved, the group size and dynamics, and the overall environment the Design Sprint is being conducted in.
The same way the day’s exercises are flexible, we’ve found that the parameters of the Design Sprint itself are malleable. This is in keeping with the Design Sprint’s spirit of experimentation and iteration.
Following are some tweaks and modifications we’ve made to conducting successful Design Sprints:
Have a break between prototyping and testing
While exhilarating, Design Sprints can also be exhausting for all involved. They require a ton of active listening, critical thinking, and a decent amount of context shifting.
By the end of the week, people are tired. This goes doubly for facilitators. This goes triply so for remote Design Sprints. To address this, we’ve found that inserting a weekend in between prototyping and testing days has great value.
A weekend allows everyone involved to get some rest, refresh themselves, and approach usability testing with revitalized energy. Energy level is one of those subtle things participants subconsciously pick up on, so it’s important to come correct.
The weekend also provides little extra buffer time to check your prototype to ensure all the interactions work as intended and there’s no accidental hard stops that would confuse the test participant.
There’s a little bit of a push/pull here, as well. If we’re making modifications to the prototype during the weekend, it’s voluntary, and not expected. We also make up for this incursion into our personal time by adjusting our hours the following week. This is in keeping with our values.
It is also worth acknowledging that a Design Sprint is effectively a 40 hour-long meeting. It is easy to talk at a high level about how they’re important and of course everyone should make the time to participate. In practice, it can be difficult for clients to dedicate five consecutive days, plus stay on top of existing work obligations.
Reserve time to talk to the experts
Some Design Sprints are more blue sky, in that they’re trying to identify if an idea has big-picture merit. Other Design Sprints can be dialing in on refining or replacing existing ideas. These sorts of engagements usually require more time to understand the problem space.
Design Team Lead Vendela Larsson mentions the importance of identifying Design Sprints where there are existing, complicated technical considerations. An example of this could be unique environmental constraints, something that is commonplace in a lot of Internet of Things projects.
If these circumstances are known going into the sprint, you can add additional time to have breakout conversations for things like:
- Discussing technical nuance and domain jargon,
- Getting access to the proper resources, and
- Do dry runs of working with existing technical implementations.
These sorts of concerns may not always be uncovered in the Understand phase, but can have a dramatic and potentially detrimental impact down the line.
Meet up beforehand
Remote Design Sprints are different beasts. Since we can’t all gather in one physical room and physically move sticky notes around, we need to swap in digital replacements.
With this digitization of the process comes the reminder that there are varying levels of technological literacy. There is also some nuance here: Tools such as Miro can be confusing even to people who spend a lot of time using a computer, but not necessarily using apps that are more open and freeform.
Sometimes it is beneficial to for you to meet with sprint participants beforehand to learn how to use the remote tools you’ll be using for the sprint itself. It can be as a group, or one-on-one. Whatever helps participants feel more comfortable and therefore less self-conscious about participating.
For one Design Sprint, we led participants through a small series of exercises designed to help acclimate them to the basics of interacting with Miro. This helped to build trust and rapport, as well as ensure the actual Design Sprint went smoother.

Start the day with some music
Waiting for people to trickle into the Zoom meeting at the start of the day? Play some music! Our COO Chad Pytel tried this during a recent Design Sprint to great effect.
Music kicks the day off with a fun, casual vibe, and gets rid of that dreaded awkward silence everyone endures while waiting for instruction. Here’s a playlist designer Elaina Natario uses to help set the mood.
Some light background music can also be nice for later exercises such as Speedy Eights and Storyboarding. Keeping the same playlist helps with a feeling of continuation and helps people relax.
Blend onboarding exercises
In addition to conducting pre-work, Designer Alex Chen has had good luck blending ice breaker activities into the virtual white-boarding tool you’re using. This saves time by co-mingling education with introductions.
Examples of this could be creating a sticky note listing your favorite musical genre, or pasting an image of your favorite animal. These little exercises do double-duty for starting to get everyone on the same page. Just remember to ensure the ice breaker questions you use are inclusive!
Democratize UI creation
In the abstract, the Design Sprint guide advises using whatever tools you have on-hand to create a prototype. If it’s a just sketch on paper? That’s fine so long as it gets the ideas you want to test across.
In reality? We oftentimes found that we’d also want to concurrently test things like branding, necessitating a higher-fidelity prototype.
We also need to factor in quarantine, where the entire process is virtual, including the tools we use. There’s no longer sketches on paper, unless you can convince people to photograph and upload their work.
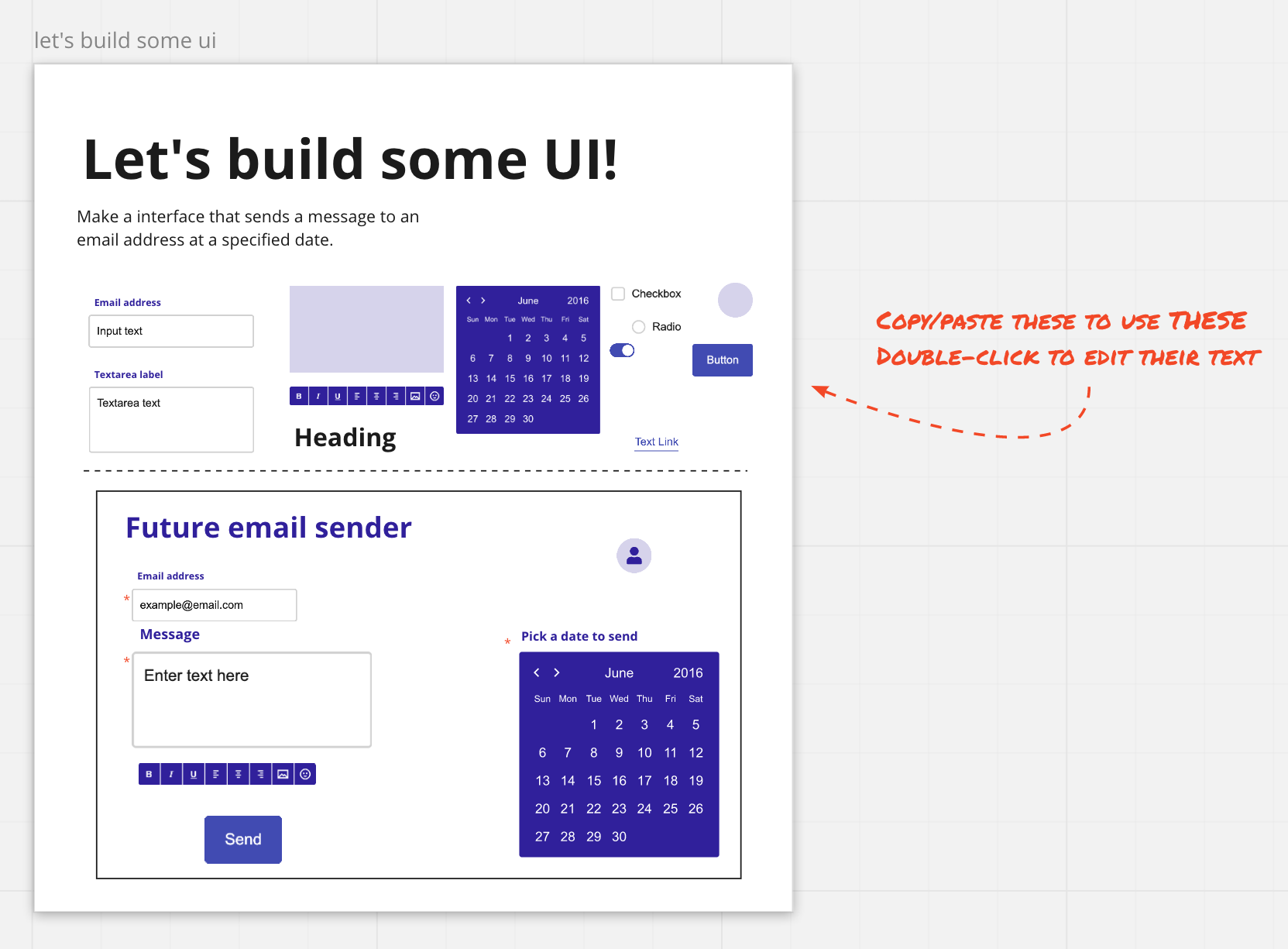
To address this, we’ve had good success taking a UI toolkit and creating a set of UI “building blocks” for participants to use. If you’re using Miro, I quite enjoy cherry picking from their Wireframe library to create a suite of common UI controls:

Having people participating in creating UI at a higher level of fidelity does two wonderful things. It:
- Decreases the amount of work a facilitator needs to do to create the prototype, and more importantly,
- Increases the Design Sprint participant’s sense of ownership over the prototype and process.
The Storyboard helps a whole lot with this activity, in that it outlines overall goals the prototype should accomplish, which provides direction for what UI should go where.
One of my favorite moments with this process is when participants hit their first UI roadblock and go from a paint-by-numbers mindset to one that can actively question if it’s a good user experience.
Stay loose, stay flexible
Acknowledging the realities of real life and meeting people where they are helps everyone participating in the Design Sprint process. Being able to adjust its parameters to accomplish this leads to more comfortable, satisfied clients, less ambiguity, and overall better results.