As a regular Sketch user, I am always surprised to find features that until now I didn’t realise existed. I recently learned that you can enter calculations into some size inputs, like dimensions (width & height), and line height. Here’s some ways that feature can speed up your workflow.
Quickly calculate line height
It is common to set a line height relative to the font size, a common way to do
that in CSS is to set something like line-height: 1.4;. Sketch can help by
allowing us to calculate the line-height in a similar way.
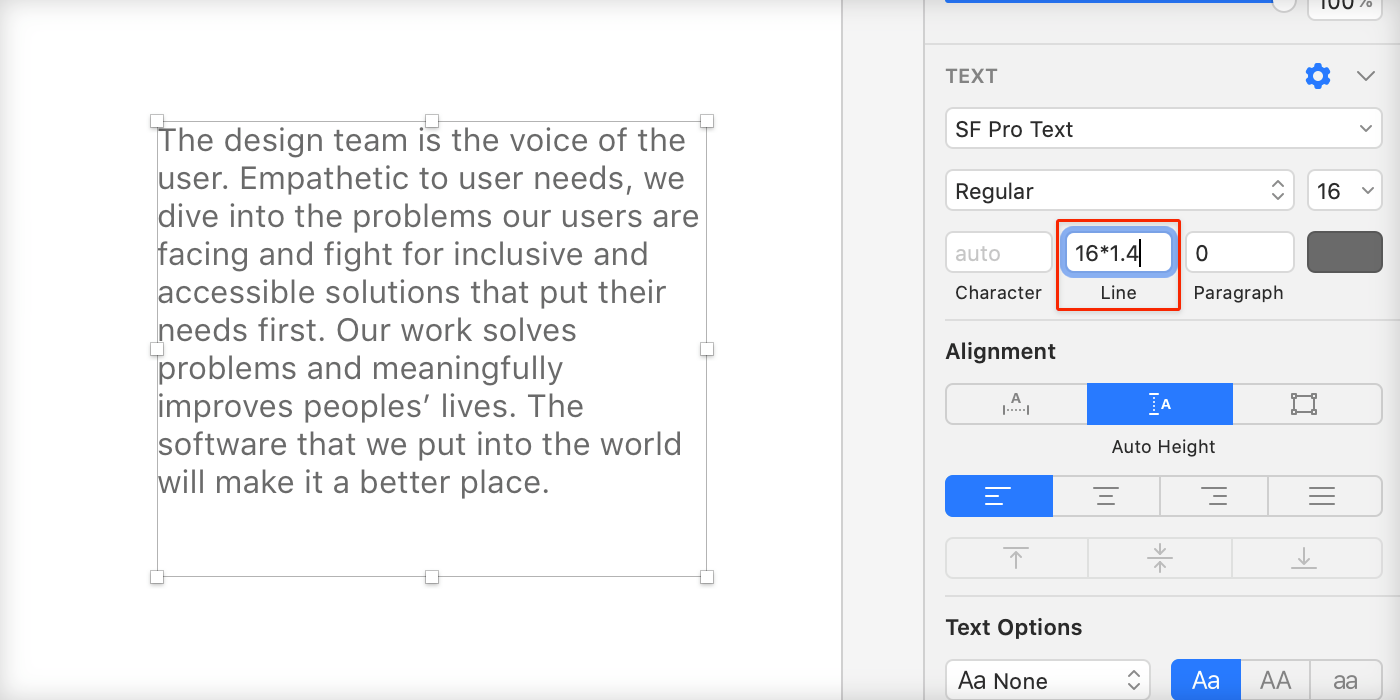
Select a layer containing a paragraph of text , then find the ‘Line’ input on the inspector.
The calculation for the line height is: [font size]*[line-height]
You’re probably aware what
+&-do. However it’s common for ‘multiply’ to be represented by a*, another less obvious shorthand is/to divide.

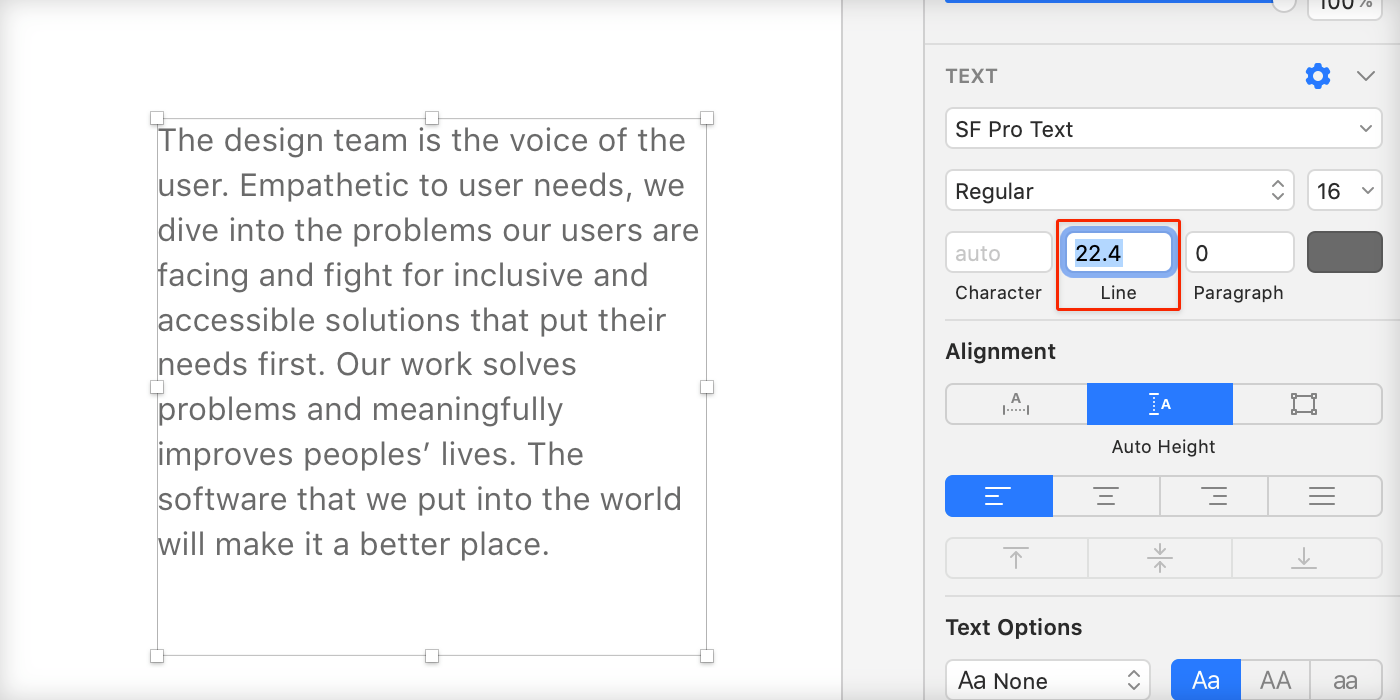
For example, if your text is 16px, type 16*1.4, with no spaces, then enter.
We now have a line-height in pixels.

Quickly resize layers accurately
You can also use percentages in Sketch. Let’s say we want three layers to each measure a third of our artboard width. Instead of grabbing a calculator try this.
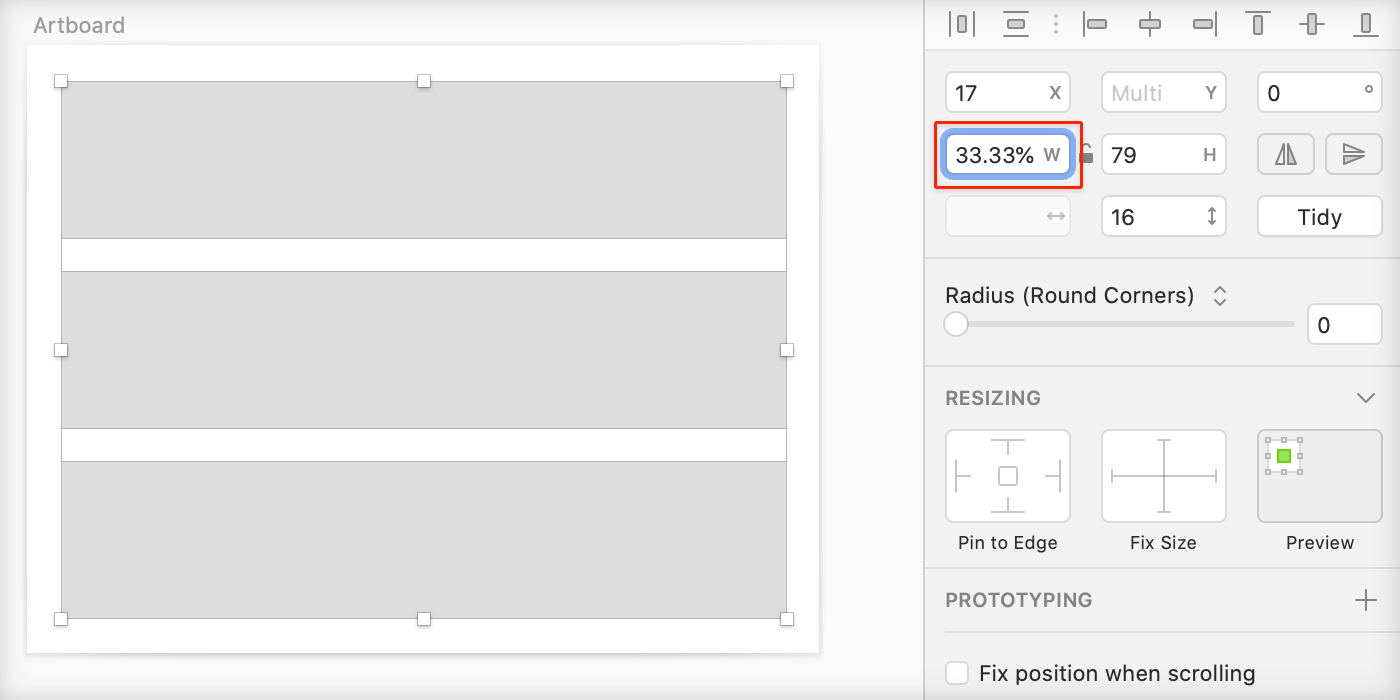
First select the three layers:

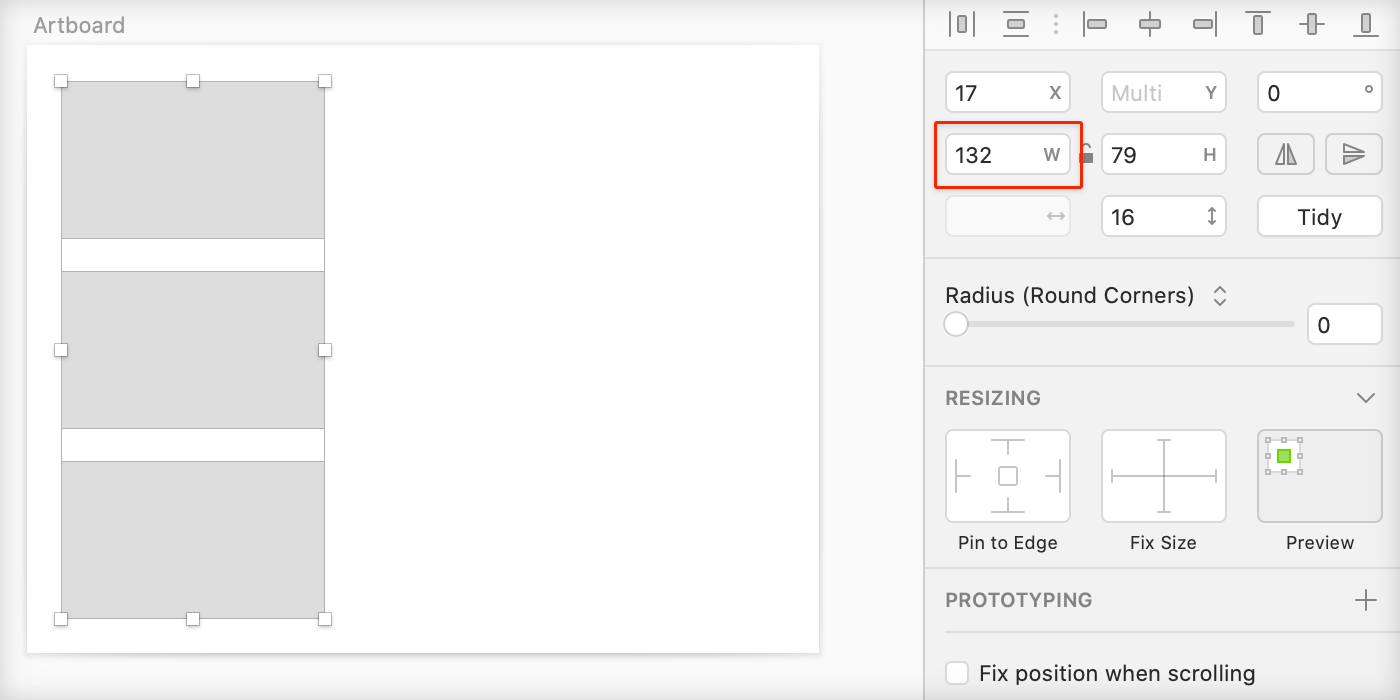
Then, type 33.33% into the ‘Width’ input in the sketch inspector, then enter:

Our three layers are now exactly a third of the artboard each.
Extra tip If those layers need some space to breathe try adding a gutter:
33.33%-20
Other things to try
Try experimenting with divisions, adding, and subtracting around Sketch.
To reduce the size of a layer minus a grid column:
[current width]-[gutter width] e.g. 300-20
To halve the width or height of a layer try:
[current width]/2 e.g. 300/2
What’s next
I hope those little tips help. If your looking for more try:
