If you’ve ever wanted to make a quick digital drawing in Illustrator but had no idea where to begin, this guide is for you! You’ll learn how to set up your workspace in Illustrator, how to use the pen tool to draw (even if you “can’t” draw), and how to harness the power of keyboard shortcuts.
All of this was done on a Mac, in Adobe Illustrator CC 2015 version 19.2.1. If you’re on a different machine or using a different version, your screen might not look the same, but that’s okay.
Setting up
For this example, I’ll be drawing a strawberry. I’m going to use a background image to trace over to make it easier. You can draw freehand if you want, or trace over an image yourself: do what feels right.

I opened this image in Illustrator, but before I start tracing, I want to set a few things up. For drawing, I like to see a few specific panels on the right. I use Stroke, Artboards, Color, and Pathfinder. Add these by going to the Window option in the top left and selecting each one (Window > Stroke, Window > Artboards, etc).
In the Artboards panel, go to the Layers tab. You should see 1 layer: either the image you’re tracing over, or a blank layer. If you’re tracing over something, lock that layer and create a new one, for tracing.

You lock a layer by clicking on the second column (where the lock is now). You create a new layer by clicking on the Post-It note icon next to the Trash icon. Locking a layer means we won’t accidentally move it around or mess it up.
Drawing
Okay, now we’re ready to draw! We’ll be using the Pen Tool to create a simple
path. You can activate it by either hitting P on your keyboard, or clicking on
the pen icon on the left.

The Pen Tool works by adding anchor points and joining them together with segments: the whole thing is called a path. So you can click everywhere you want an anchor point, kind of like a Connect-The-Dots game. Add anchor points wherever there’s a curve, and try to keep them to a minimum. This will make your path much smoother and easier to manage. We can add and remove anchor points later, so don’t worry about getting it perfect. Here’s what my path looks like after adding a few anchor points:

If you want a very angular drawing, you might be done! I’d like my strawberry to look more natural, so I’m going to make some changes to the anchor points.
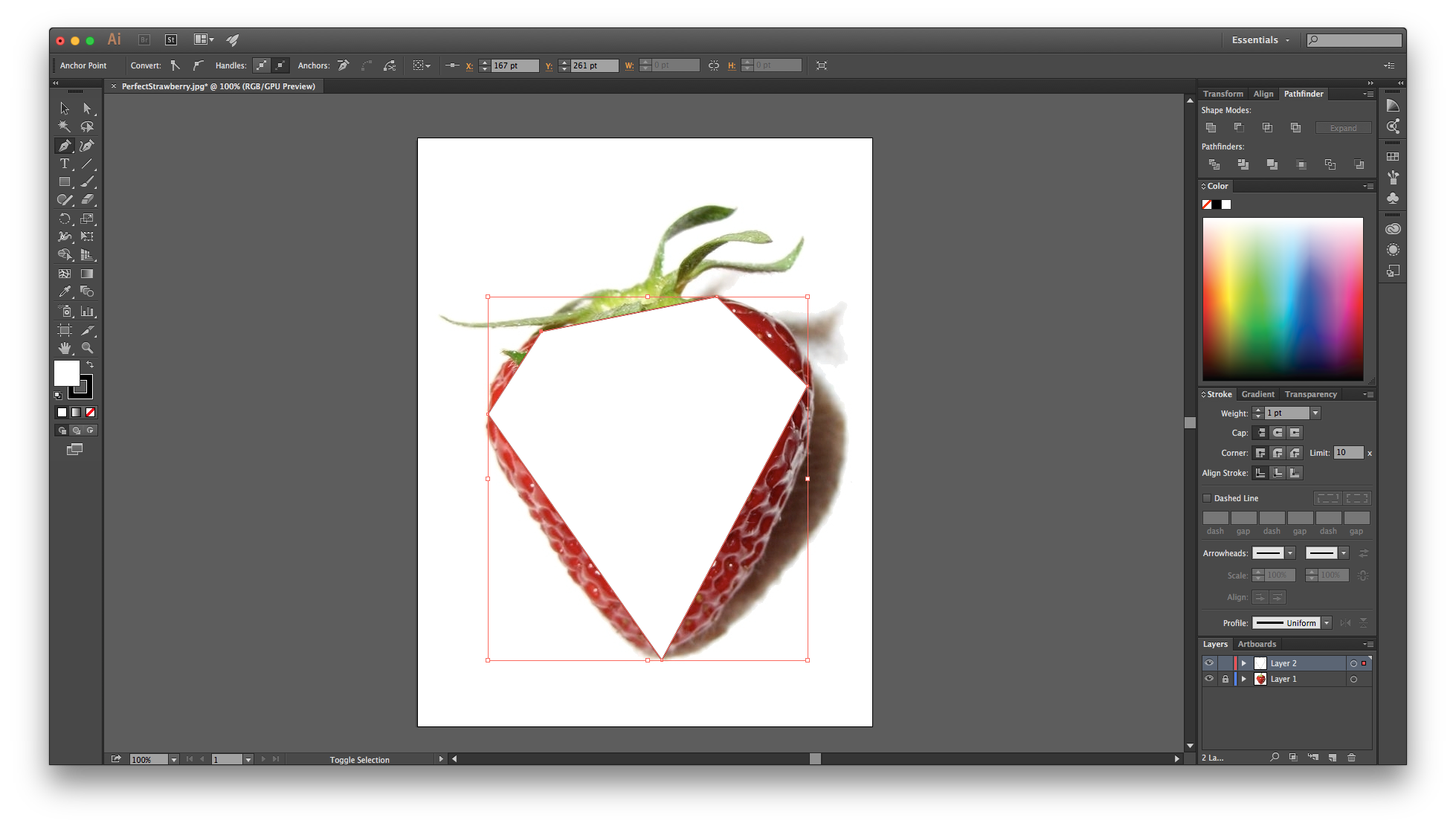
Before I do that though, I like to edit the path to show just the outline. This makes it easier to trace. I make the fill transparent and the outline dark (on the left side) and increase the stroke weight in the Stroke panel on the right.

The big white square in the foreground is the fill color. I’m going to click on the little square icon with a red line to make it transparent. The black-outlined square in the background is the outline color, and I’m happy with black, so I won’t change the color.

Change the stroke weight to whatever works for you.
If you made those changes, your drawing will now be a black outline instead of a white shape.
Finessing
Let’s make this drawing curvier. I’m going to use the Lasso Tool (Q on your
keyboard, or an icon of a cursor and lasso on the left menu) to draw around the
anchor points. This will allow me to select them all quickly, rather than
selecting them one at a time.
One tricky thing to note: if you Lasso the entire path, it’ll select the segments as well as the anchor points, which we don’t want. So Lasso around all but one of the anchor points, so it just selects anchor points. It’s an Illustrator oddity! We’ll come back to that lone anchor point later.
Once you’ve selected your anchor points, you should see the Anchor Point menu at the top:

If you don’t see this, then the entire path (including segments) is selected, or
nothing is. You can also select anchor points manually by hitting A on your
keyboard (A for Direct Selection Tool) and shift-clicking each anchor point.
If you have a lot of anchor points, I recommend using the Lasso Tool instead.
On this panel, we’re going to select the second Convert option, the one with the curved line. This will give each anchor point two handles that create a curve instead of a spike. I have this:

Notice that spike at the bottom? That was the one anchor point I hadn’t selected
when I used the Lasso Tool. Now I can select it manually (hitting A on the
keyboard for the Direct Selection Tool, and clicking on it), and converting it
to match the rest of the points. Now I have a nice blob:

To make this blob even nicer, I’m going to edit the anchor points using their
handles, to get the curves I want. If you don’t see the handle points, make sure
you’re using the Direct Selection Tool (A) and you’ve clicked on the path.

Click on an anchor point. You can select either of its handles and move it around to change the curve. The handles do effect each other, so if you want to just move one handle and leave the other still, option-click the handle you want to move and it’ll move solo. This is helpful for creating sharp edges and curves.
If you want to get rid of an anchor point, hit P for Pen Tool and hover over
the anchor point you want to remove. Your cursor will have a little minus sign
next to it. If you want to add an anchor point, hit P and hover over the part
of the path you want to add a point to: this time, your cursor will have a
little plus sign by it instead.
All this finessing can take a while, so take your time and enjoy the meditative ride.
From Paths to Shapes
Once you’re happy with your path, you can fill it with color again. Select the path and look for the color swatches on the left menu:

Double-click the big white square to get a color menu. You can also remove the outline by clicking on the black-outlined square then making it transparent (clicking the square icon with the red line).

Amazing!
I’m going to repeat each step, from making a new layer to finessing the path, to make the green leaves. I’ve hidden the red blob layer by toggling the visibility, so I can just focus on the leaves. Here’s what it looks like now:

Add as many shapes and paths as you need. Next we’re going to look into cutting out shapes from other shapes.
Cut-outs
I want my strawberry drawing to have some seeds, but I want them to be transparent. I’m going to draw some tiny blobs over the red blob, then cut them out.

As usual, I used the Pen Tool to draw a shape, then selected the anchor points to curve it out. I like how this seed looks, so I’m just going to copy and paste it.

Before I can cut out these shapes from the red blob, I have to “expand” them. I select every seed, then go to Object > Expand in the top left corner. It won’t look like it did much in this case, but if you have a line for example, it’ll change the line from a path to an actual shape. You’ll see the anchor points look different, but otherwise nothing changes.
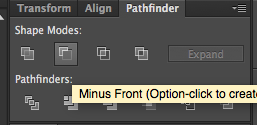
Next, I toggle the visibility of the red blob again so I can select it and all the seeds. Then I go to the Pathfinder panel on the right. I select “Minus Front” to cut out the front objects (seeds) from the back one (red blob).


With the drawing behind it, it’s easier to tell how the seeds have become gaps in the strawberry.

If I hide the original strawberry image, and add color to the leaves, this is the final product! It’s not a masterpiece, but it gets an idea across and hopefully you feel more comfortable with anchor points now. They’re the basis for all drawings in Illustrator, so play around with them and experiment.
Here’s a summary of some of the keyboard shortcuts:
A = Direct Selection Tool; use for clicking on anchor points to edit them
P = Pel Tool; use to add or remove anchor points
Q = Lasso Tool; use to quickly select multiple anchor points
V = Selection Tool; default cursor for when you want to move shapes around
Ultimately, the best way to learn how to use Illustrator (or any tool) is to just dive in and keep googling every question you have. It’s okay if you’re uncomfortable with it or it takes time to learn. It does for everyone! So good luck, happy googling, and have fun :)