Pablo Picasso famously said that “good artists borrow, great artists steal”. The same can be said for interface design. The building blocks for your product are already out there, you just have to find them. Looking at similar products will provide context and highlight knowledge gaps, but it won’t push you to think outside the box. Instead, try to determine the key aspects of your product that are addressed by solutions in other spaces. Gather your blocks, then remix them into something ownable.
In Boston, we just kicked off a collaborative side project with Fore Design. Our goal is to build a baseball scoring app that helps engage the casual fan. We started the project with a design sprint and began the diverge phase by searching for building blocks.
How to Start
Apps or websites that you already know and love can be an easy jumping off point for this activity. A more structured approach is to identify the potential needs of your interface and then scope your search to those needs. For our app, we honed in on the following:
Gestures & Drawing: Scoring a baseball game is a hand-drawn, creative process. When you’re done scoring a game, you feel like you’ve created something unique to you. We looked to apps heavy with gestures and drawing to determine how their interactions feel more human.
Game Mechanics & Game UI: Scoring a baseball game feels like a game in itself. We looked at our favorite games to help us understand how custom interfaces tackle complex interactions.
Education: Learning to score a baseball game is difficult because the terminology is esoteric. We looked to education apps and app tutorials to help us understand how learning can be fun, simple, and consumable.
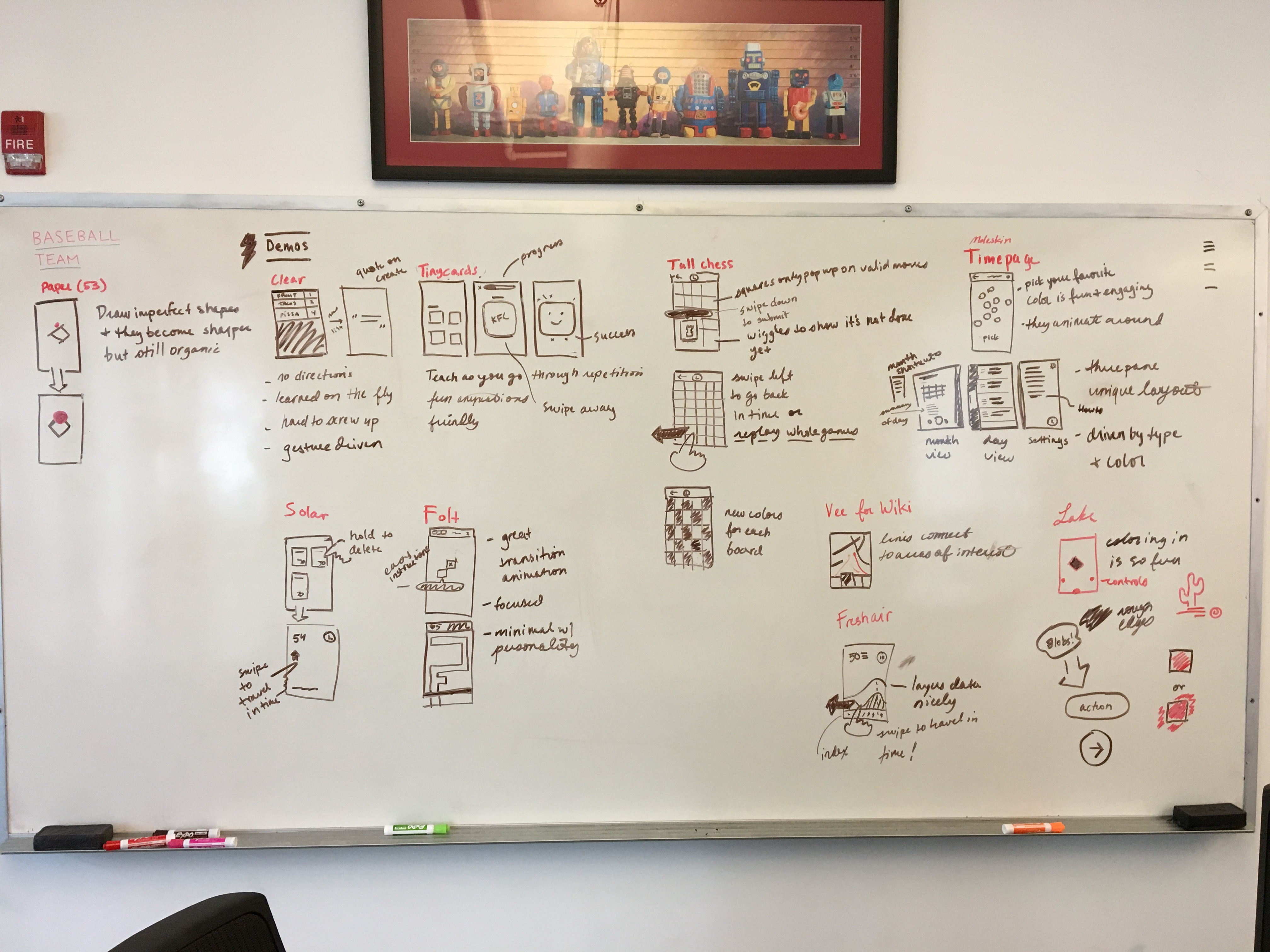
For our baseball app, we found 10 different apps that inspired us. We documented each building block on the whiteboard with a hand-drawn “screenshot” and a descriptive explanation.
The Blocks
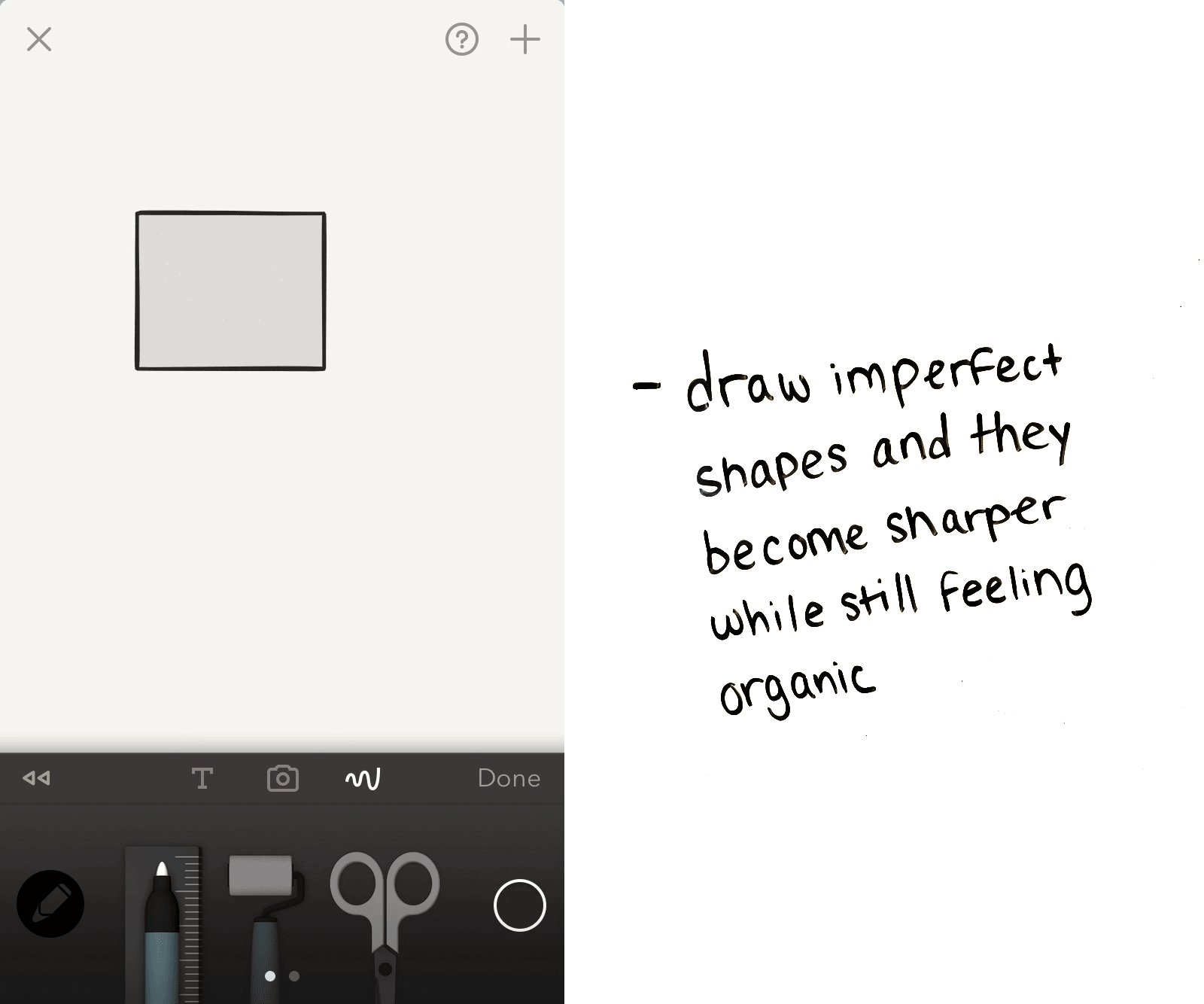
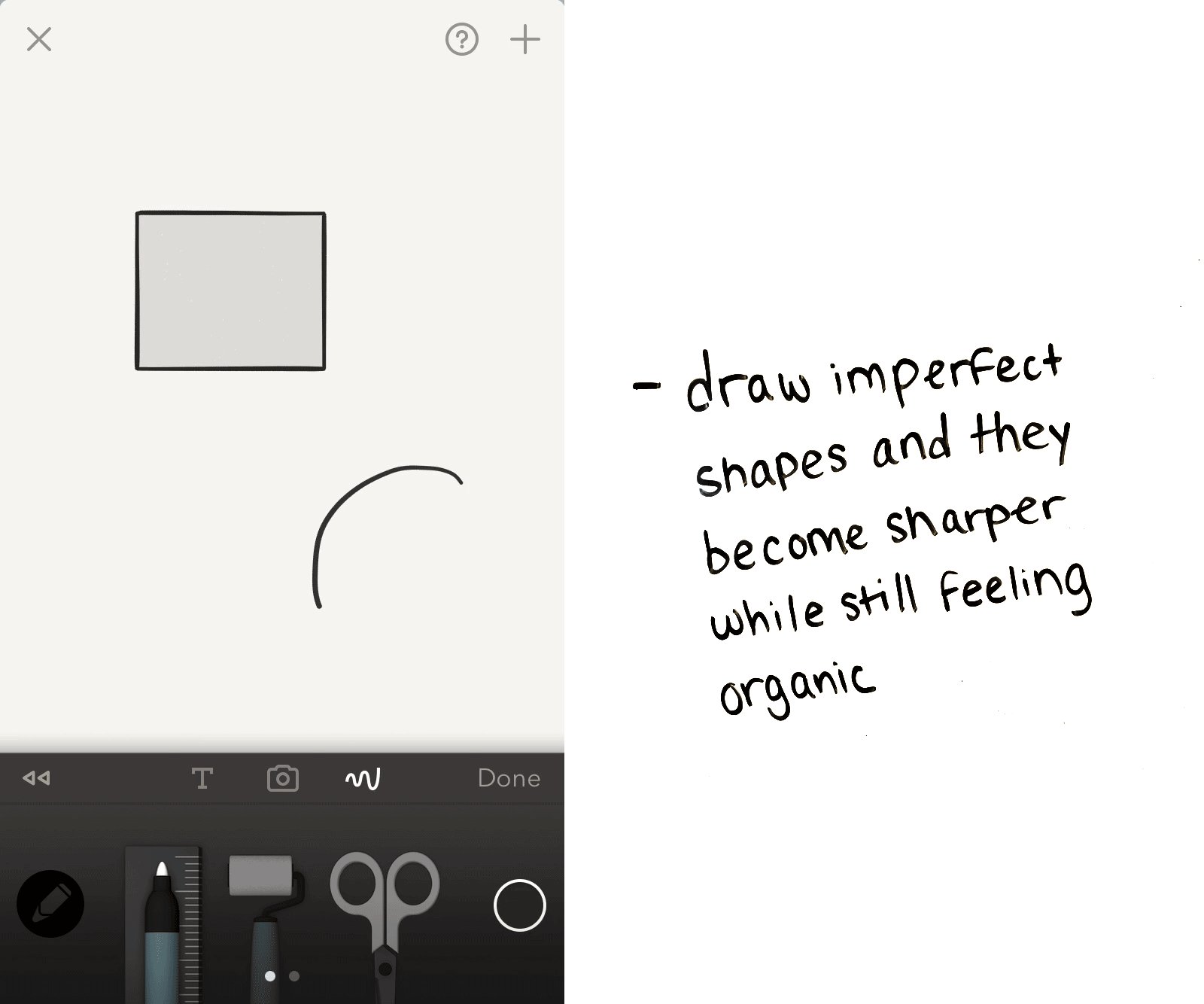
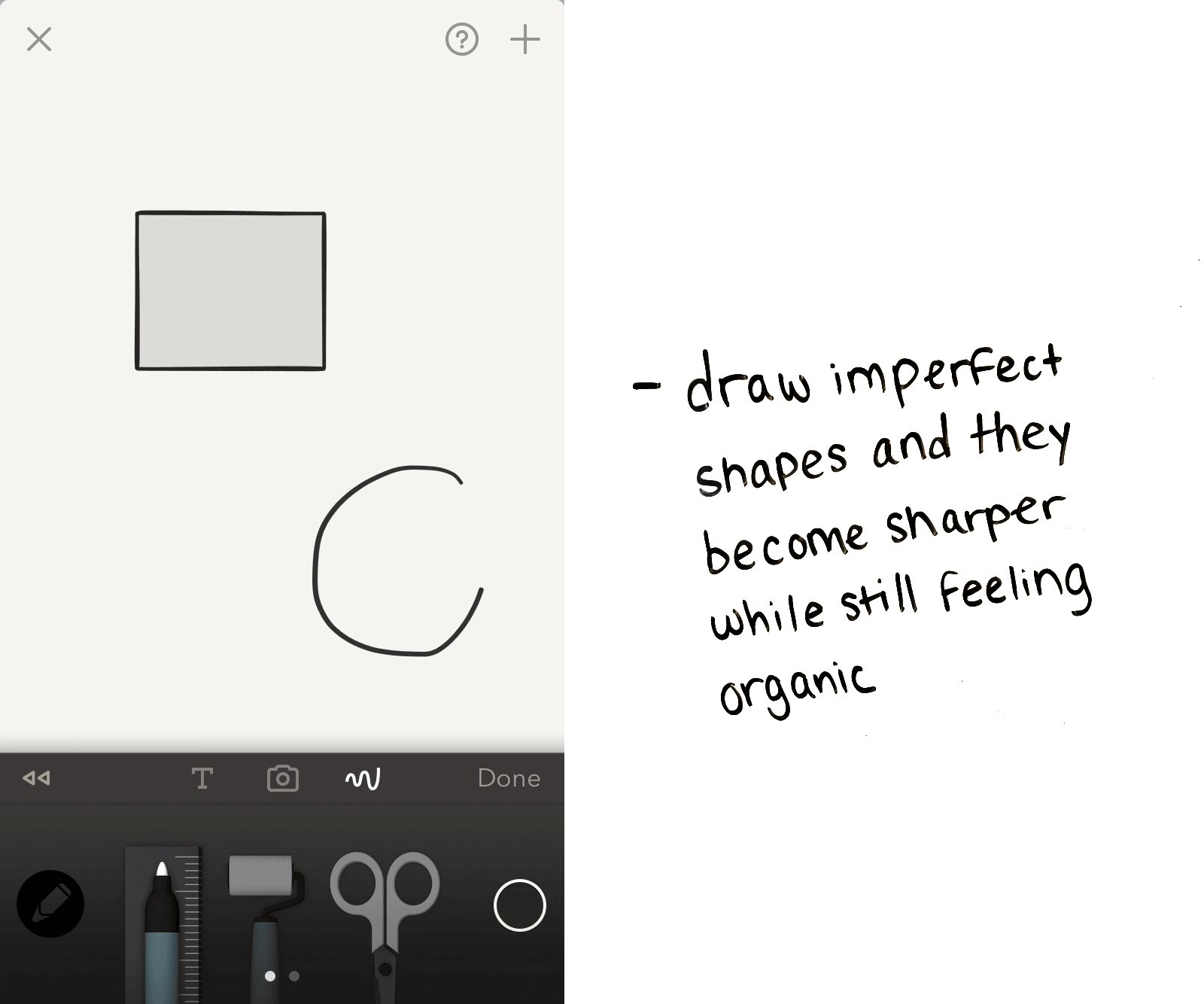
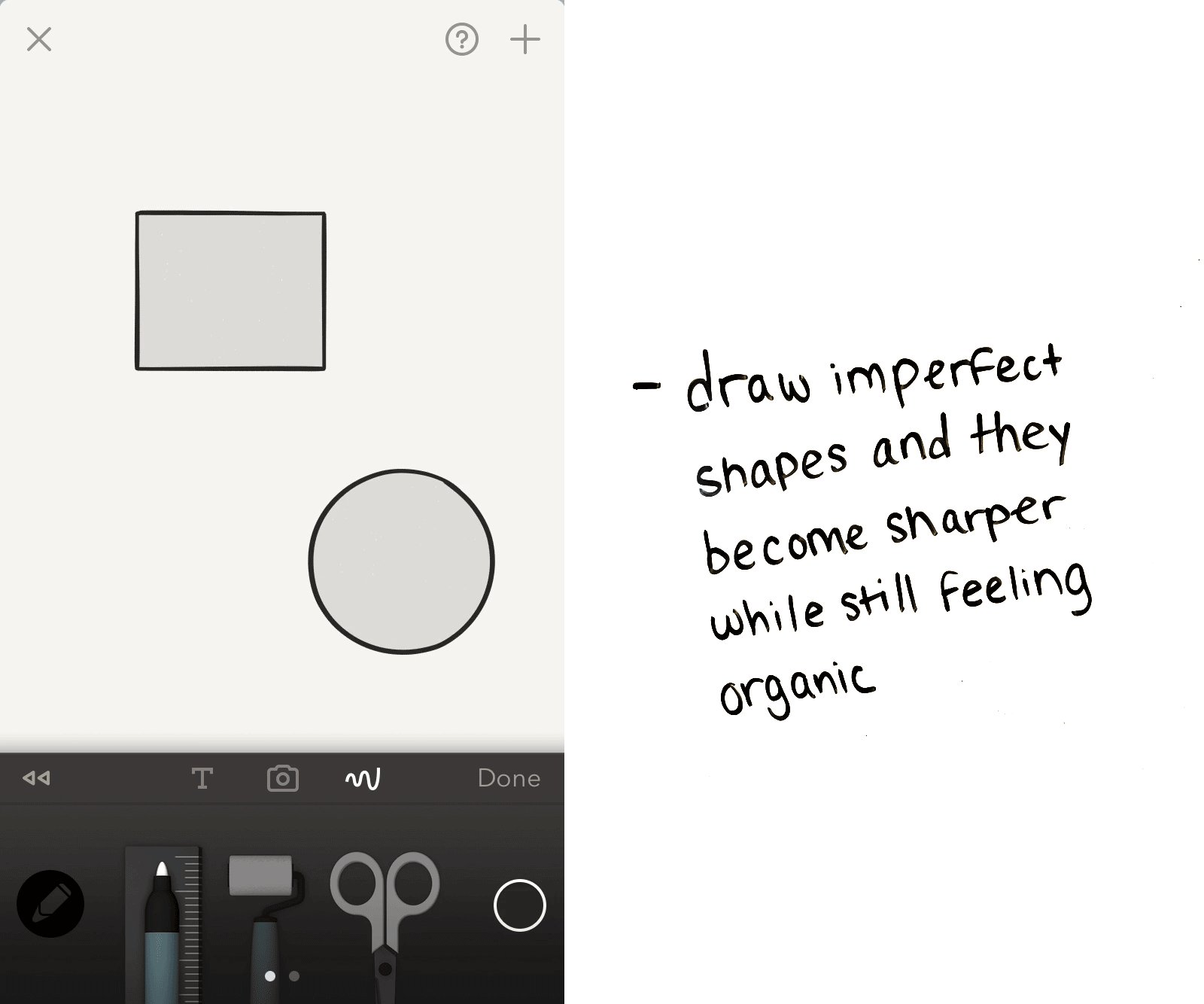
Shape Snapping (Paper)
Traditional baseball scoring is a manual process that uses a paper scorecard and a pencil. While our app should leverage the benefits of digital, we also don’t want it to lose the feeling that you made it yourself. Paper strikes the balance between analog and digital by allowing users to draw shapes with their finger that magically snap to ideal proportions. In our app, we need a way to document that a batter made it to base. The analog version of this notation is to fill in the lines of a diamond. The concept of shape snapping could be useful in translating the pencil drawn diamond to digital without losing the tangible quality of the analog version.

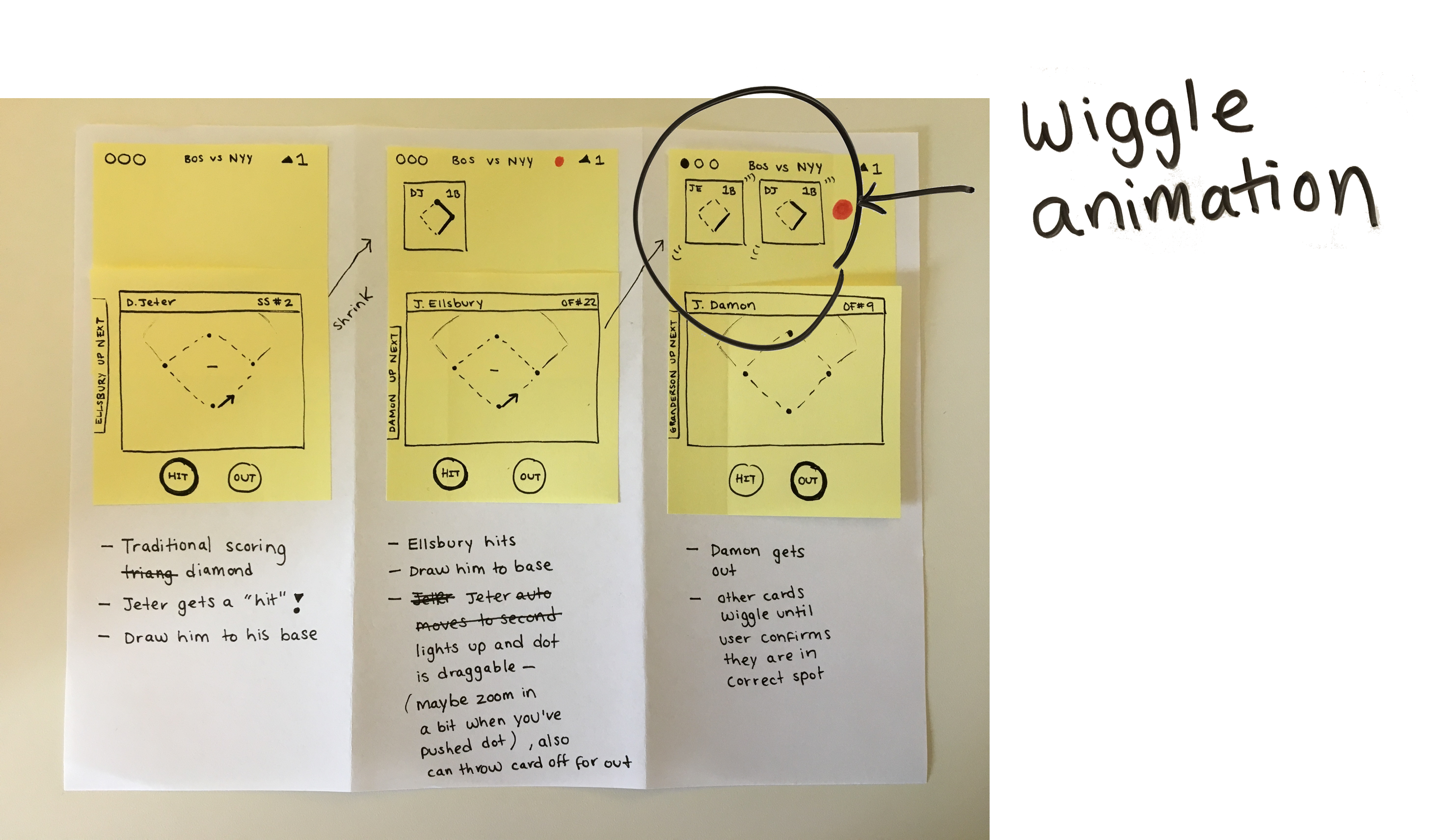
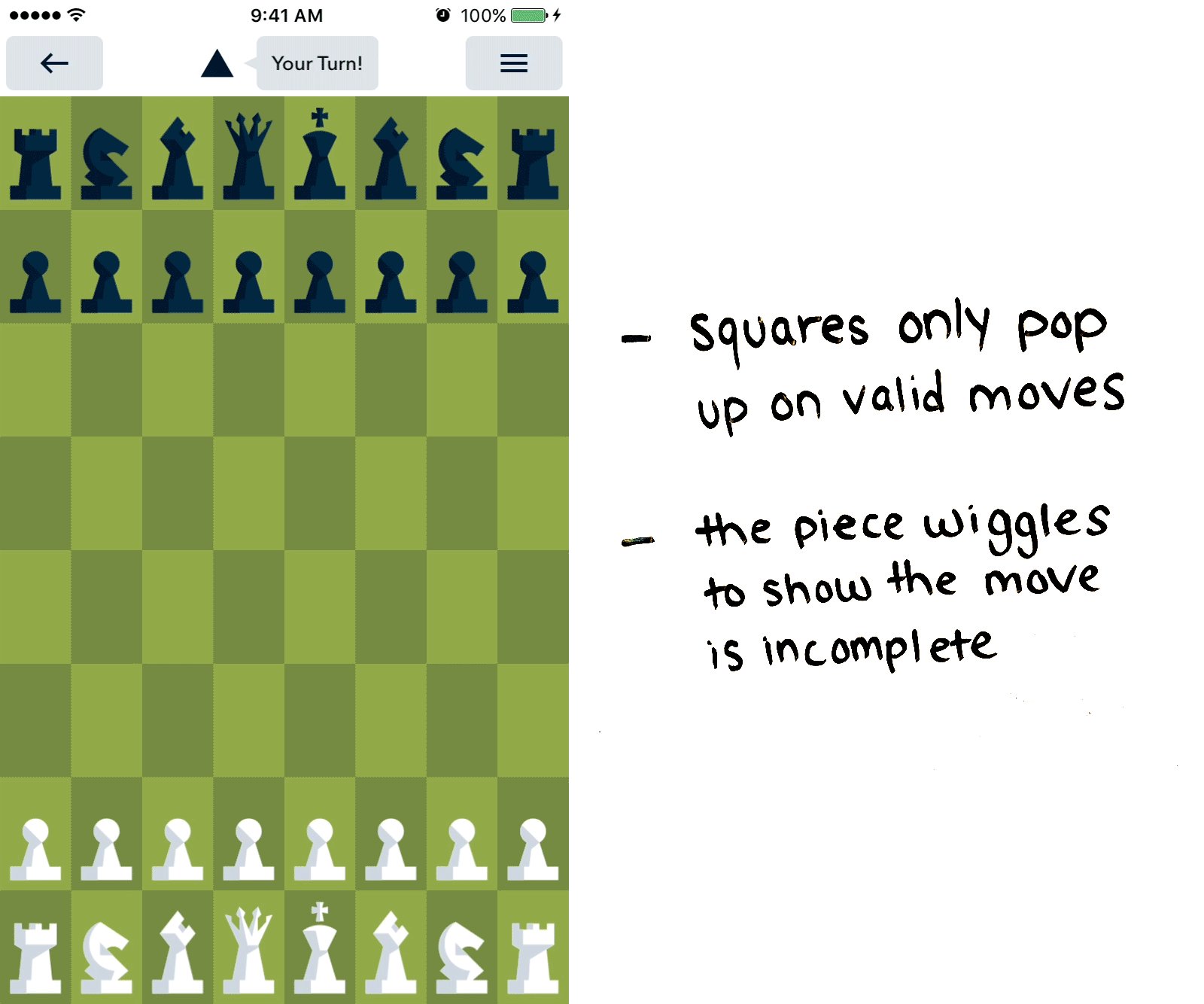
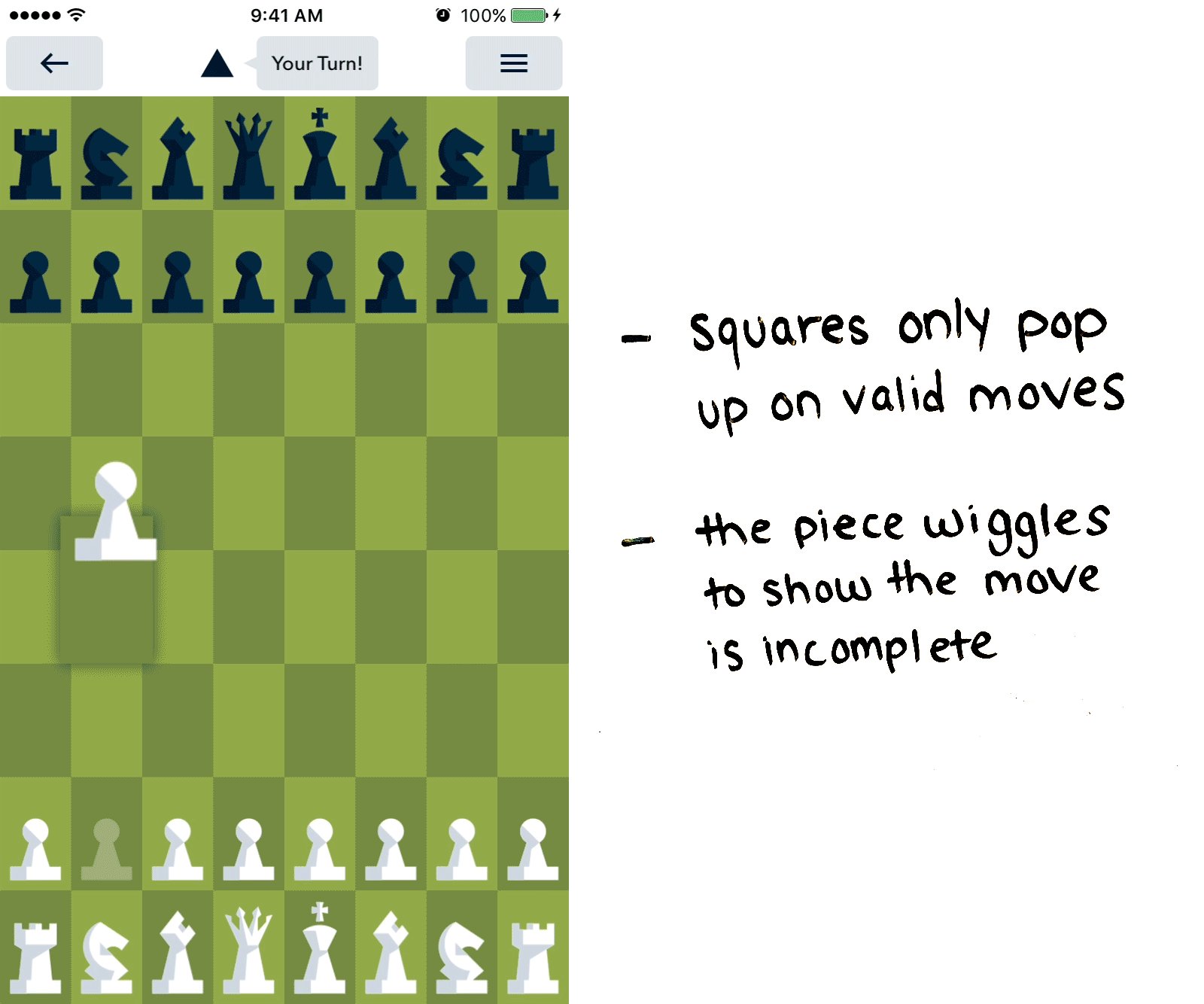
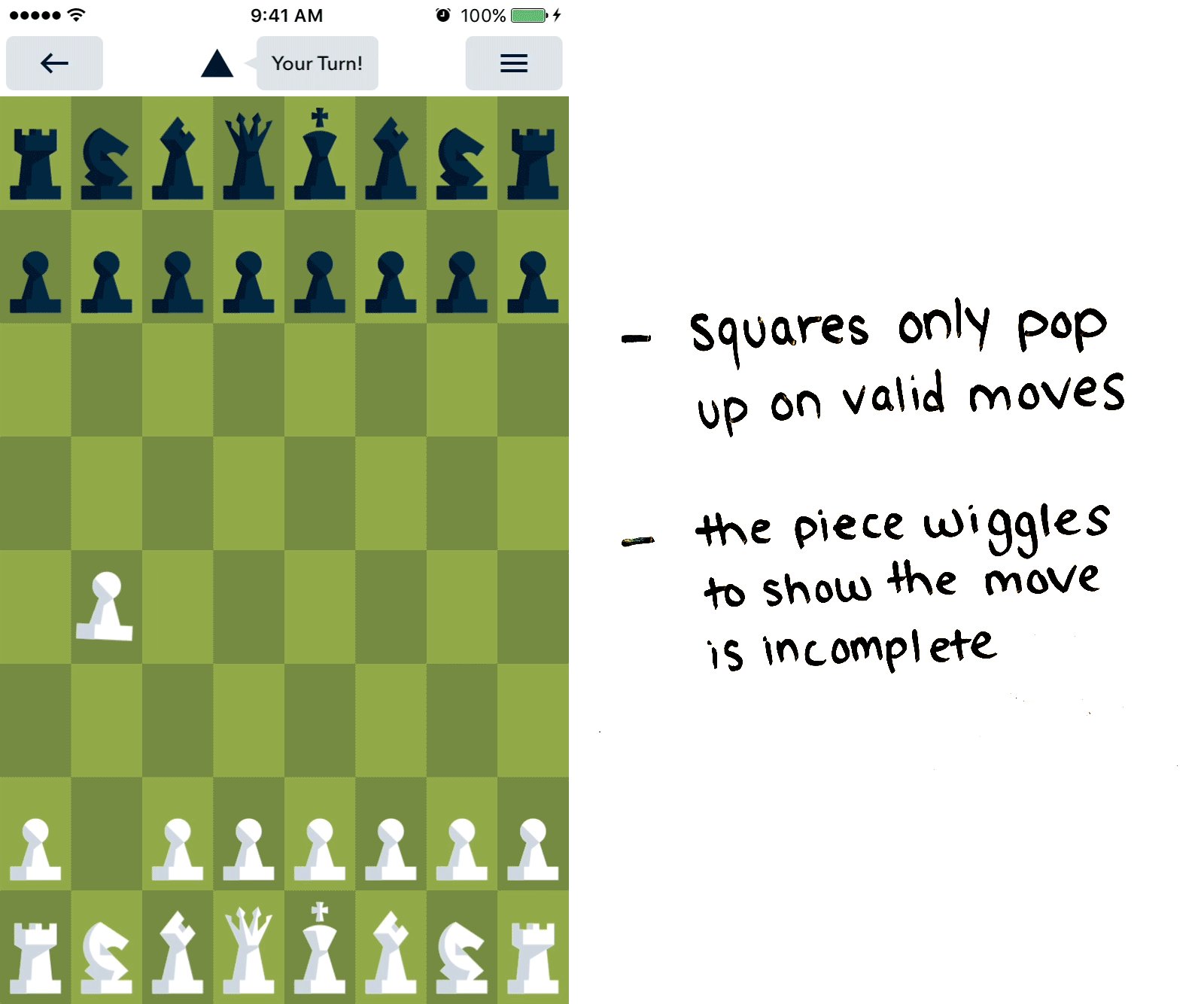
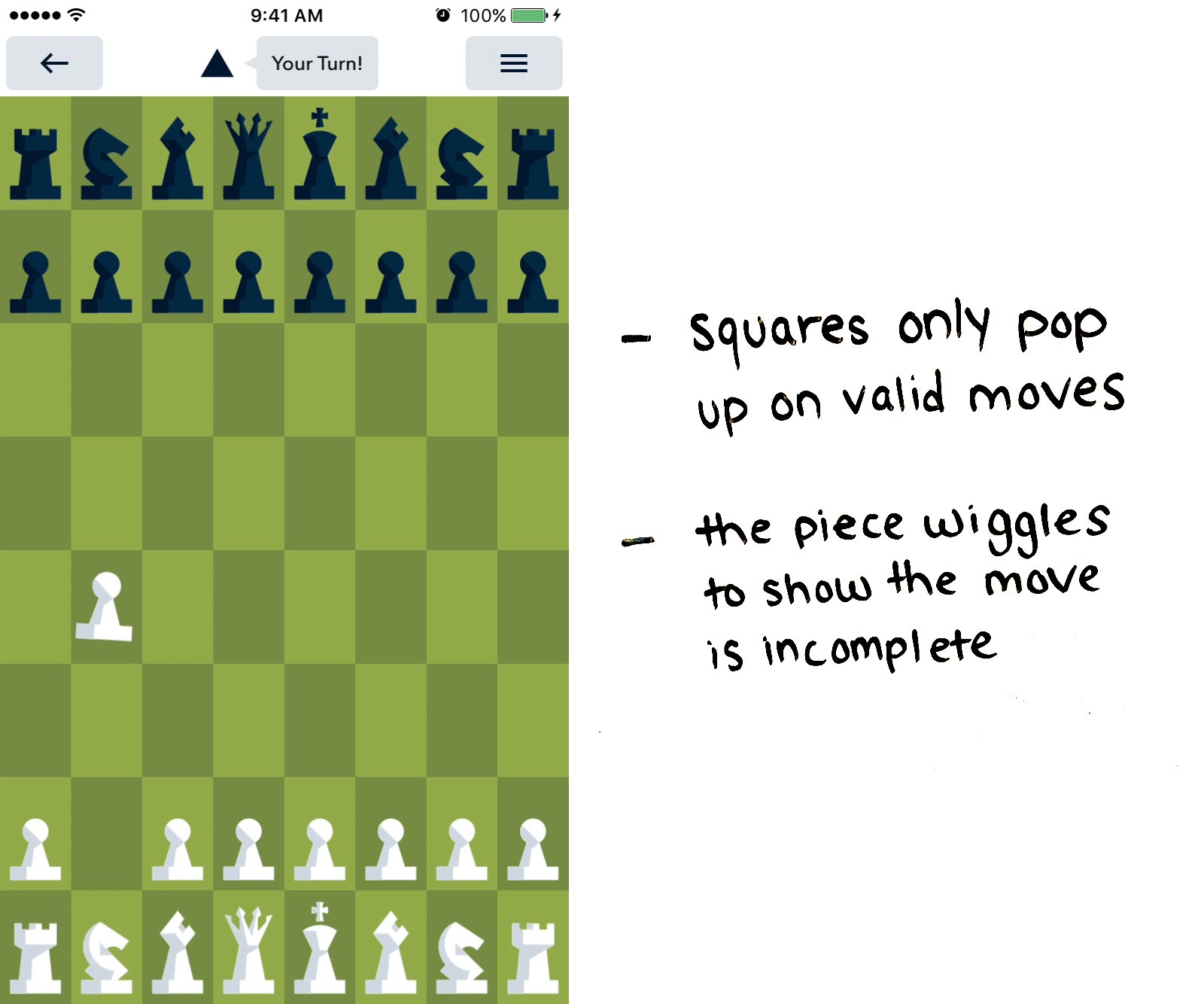
Wiggle Animation (Tall Chess)
All the current baseball scoring apps use tables that drill down to more tables, which make them feel like a chore. We want to avoid this by using animations to nudge the user into action. Tall Chess takes the same approach and uses a quirky wiggle to show that a move hasn’t been confirmed. In our app, if a batter hits and other batters are already on base, we want to let the user know they should update the location of the other batters. This wiggle animation could be an easy way to encourage that behavior.

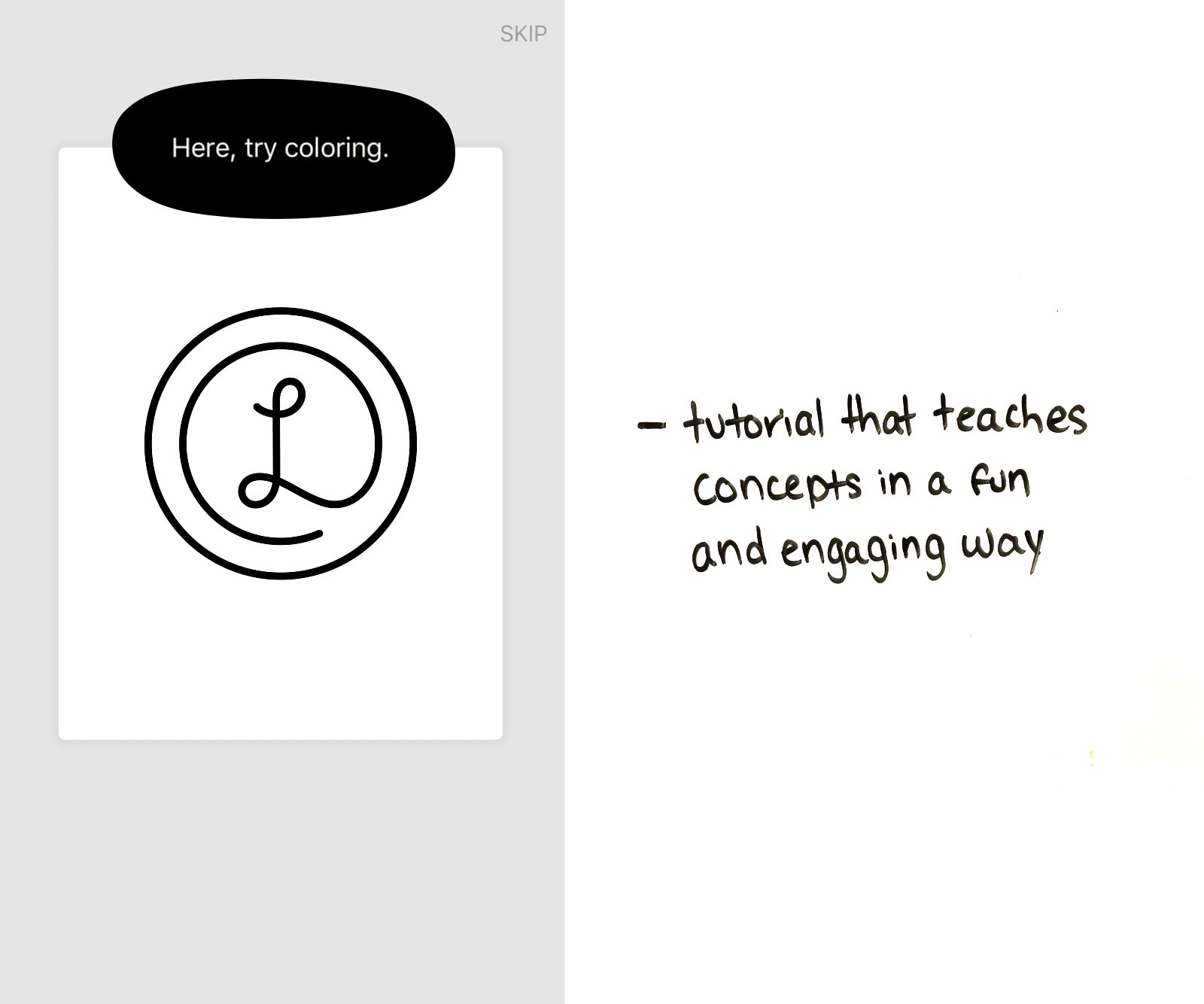
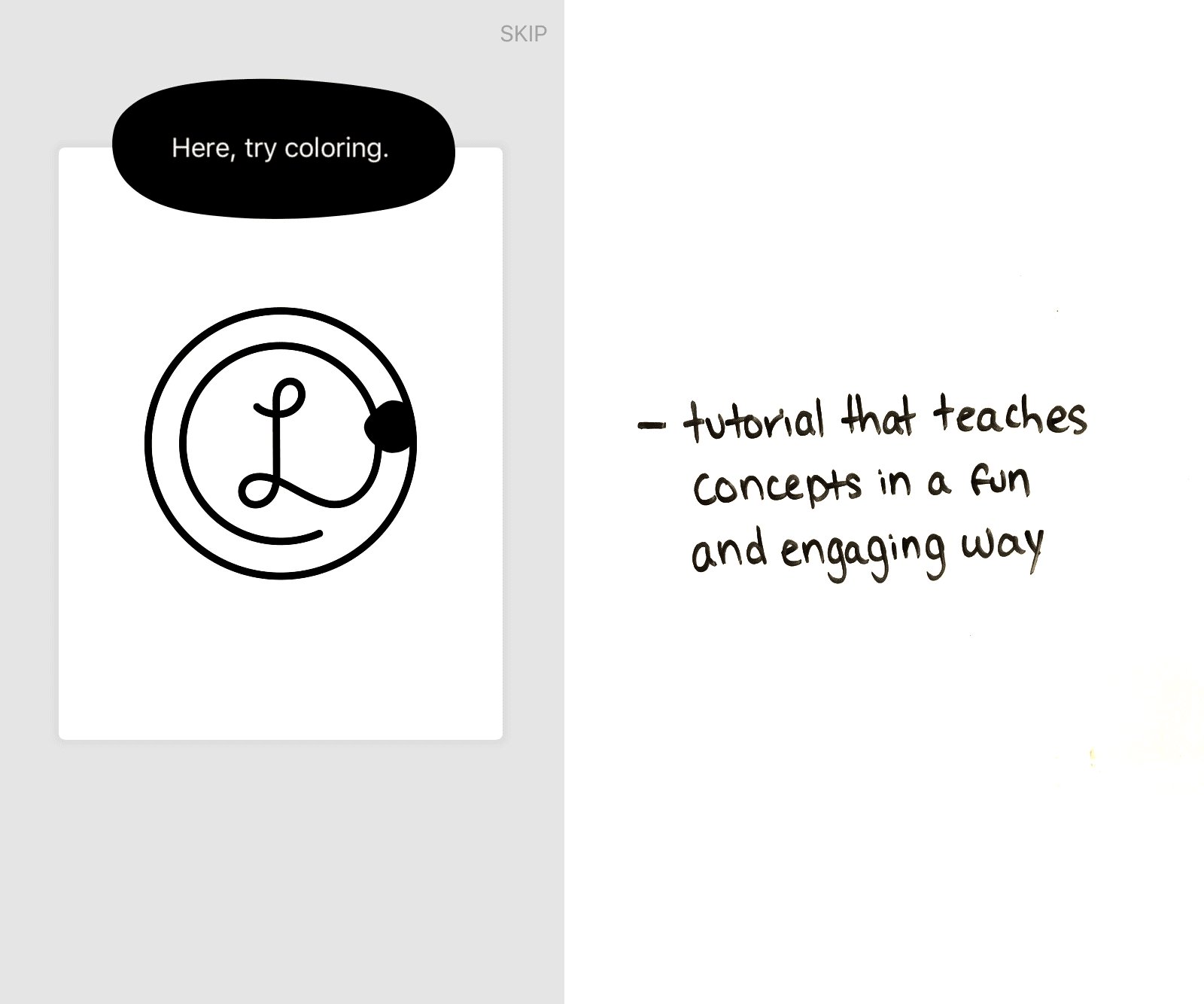
Educational Tutorial (Lake)
Learning to score a baseball game can be difficult because it relies on jargon. For example, a double play could be a 6-4-3 in which the shortstop (6) throws it to the second baseman (4), who then throws it to the first basemen (3). We want our app to be able to teach the traditional way of scoring while also making it fun. We’ve considered some form of inline tutorial to help the user understand how plays are recorded. Lake, a drawing app, has a nice tutorial that introduces the user to the UI. While it could be argued that effective UI doesn’t need to be explained, a tutorial with the right touch of fun can introduce concepts in a way that doesn’t make it feel like an instruction manual.

Remix Time
Once you’ve collected your blocks, it’s time to remix them into something new. For our sprint, we used our remaining diverge activities to remix. We started with Crazy Eights and then moved onto Storyboarding. In the end, we didn’t use all of the blocks we gathered. Instead we found that the most effective blocks organically entered our solutions and elevated them. We are now working on our final solution and we welcome you to follow along on Dribbble to see for yourself how sourcing the right inspiration can lead to unique, ownable solutions.