On September 29, 2014, CloudFlare introduced Universal SSL for the public.
To be able to offer TLS certificates for free, they are using the extension
to TLS protocol called Server Name Indication. This allows them to be able to
serve a certificate for multiple domains using only one IP address, reducing
the hosting cost. Since Heroku offers a piggyback TLS certificate via
*.herokuapp.com, you can easily take advantage of this free TLS certificate
offer and add TLS support (which commonly called SSL) to your website for free.
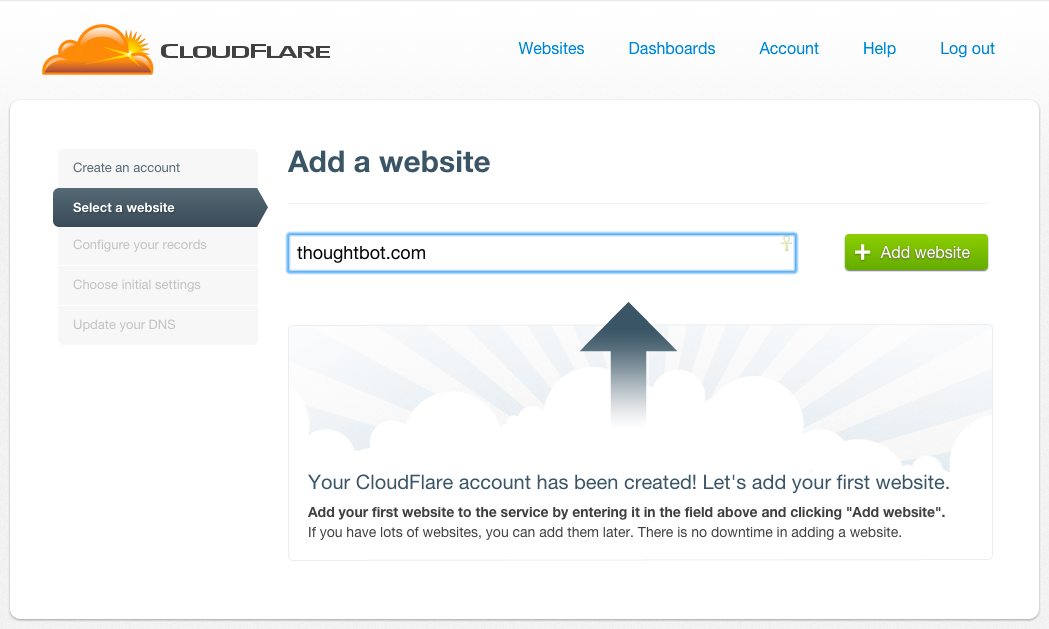
Add your domain name to CloudFlare
To set up, you can head over to CloudFlare and sign up for a new account and add your website information.

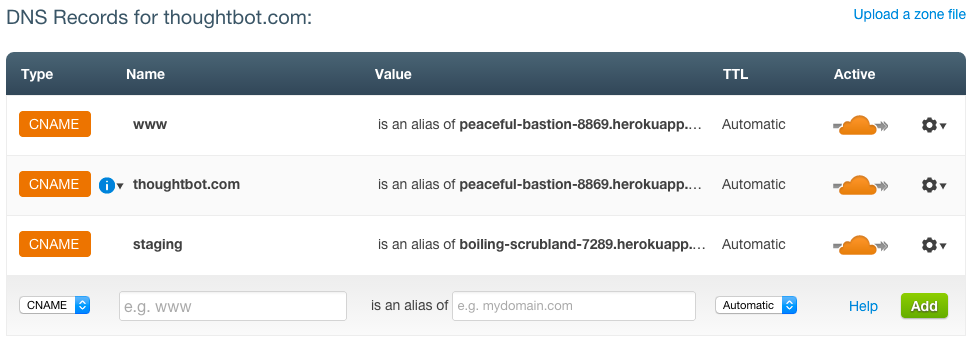
Edit your DNS records
If you already have your domain name hosted somewhere, CloudFlare will display your current DNS configuration (aka zone configuration). You can customize those settings to your needs, such as retaining Google Apps configuration.
The important part here is the value for your apex and the www subdomain. You
will need to change or create those two as CNAME records pointing to your
.herokuapp.com address. You may also add another CNAME record for your
staging site, pointing to another Heroku app.

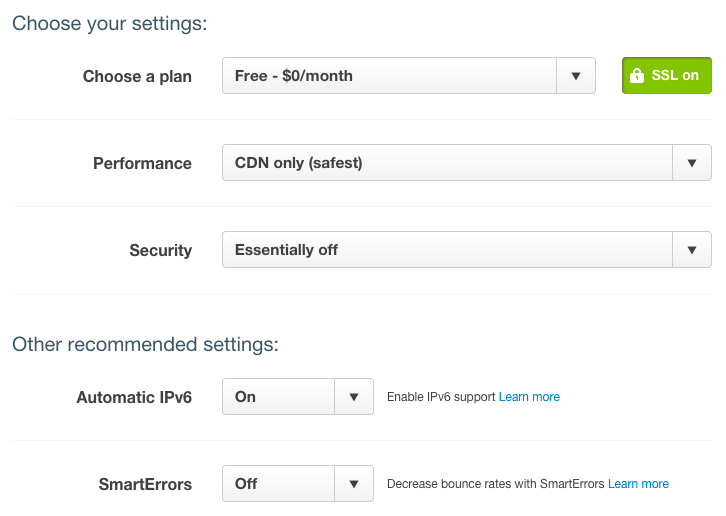
Choose a plan
On the next page, it will asks you which plan you want to use. Pick the free plan and make sure that SSL is on. I usually turn off everything else as well. After changing the plan, you may see a warning saying that it will take up to 24 hours until the SSL is active. As HTTP requests will continue to work, I suggest that you do not force your app to redirect to HTTPS until the SSL endpoint is fully set up.

Update name server
Now it will tell you to update your NS record on your domain name. You will then need to go to your domain name registrar and update this information. This can take up to 48 hours before everything is in place.

After a day or so, come back to check if the NS record has been updated. You will notice a green checkmark after your domain name.
Turn on Full SSL
There is one last step to make sure that your connetion between your users and your website is secure. Click on the gear button, then click CloudFlare settings. Now, scroll down to SSL section, then make sure that “Full SSL” is selected.

Congratulations. You now have secured the connection between your users and your server.
Using your own certificate for production
While this Universal SSL works perfectly in most cases, there are some caveats:
- Users with legacy browsers (Internet Explorer on Windows XP, and Android phone pre-Ice Cream Sandwich) will see a bad certificate warning.
- If a user inspects certificate information, they will not see your domain name in the common name section. Your domain name will instead appear in DNS Name Section.

Those caveats are probably fine for staging website. However, it may not be appropriate in production. In that case, you can actually tell CloudFlare to bypass the traffic, and you need to point your DNS record to Heroku SSL endpoint.
First, setup a Heroku SSL endpoint as usual. After that is done, you will get
an endpoint domain (such as pankeki-8572.herokussl.com) that you need to
point to. Then, back on CloudFlare, change both www and apex record to point
to that domain. Also, turn off CloudFlare by clicking on the cloud button. It
should look something like this:

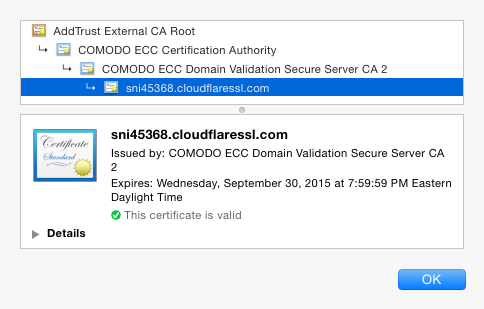
Save your changes, and it should be in effect almost immediately. Now, try to go to your website, and you should see your own certificate:

Now you have secure production, staging, and any other subdomains you may have without having to buy a wildcard SSL cetificate.
What’s next
- Learn more about Transport Layer Security and Server Name Indication extension.
- Learn how to setup SSL for Rails with Heroku and DNSimple
