If you’re like me, you have tens or even hundreds of terminal
aliases
set up to simplify commands that you do multiple times a day. Some of my
personal favorites that I’ve set up in my terminal are g- to check out the
previous git branch, gunc and gam to un-commit or amend my latest git
commit, and ya and yad to add a Yarn dependency or development dependency.
To any passersby, my terminal history is basically a series of two to three
character gibberish commands.
It occurred to me recently that, while I spend so much time tweaking my terminal, I hadn’t given much thought to my browser workflow. This got me wondering if there was something similar to terminal aliases I could use in my browser’s address bar to make me more productive in the browser. The answer: Yes, there is!
This article will walk through how I set up the following address bar shortcuts, focusing specifically on Chrome and Firefox:
- Open any of my repos on GitHub with
gh<space>my_repo<enter>, or open a thoughtbot repo with, eg.tb<space>factory_bot<enter> - Open the project I’m currently working on in GitHub with
gp<enter> - Search through my browser history with
h<space>then a search term
Coupled with the fact that you can focus your browser’s address bar anytime with
ctrl/cmd + l, these shortcuts have made my workflow quite a bit more
productive.
The Shortcuts
Setting these up is pretty simple in both Chrome and Firefox, but the process is
different for each. In Chrome, we will be adding custom “search engines” that
are triggered by our keywords. In Firefox, we will just be creating bookmarks
and then editing them to be triggerable by keywords. Both browsers support
adding %s to the URL to accept input from the address bar and substitute it in
the URL.
Shortcut 1: Open your GitHub repos with text input
The first shortcut we’ll set up will let us quickly open any of our own GitHub
repos. The goal is that typing, for example, gh<space>dotfiles in the address
bar will take us to our GitHub repo called “dotfiles”.
Chrome
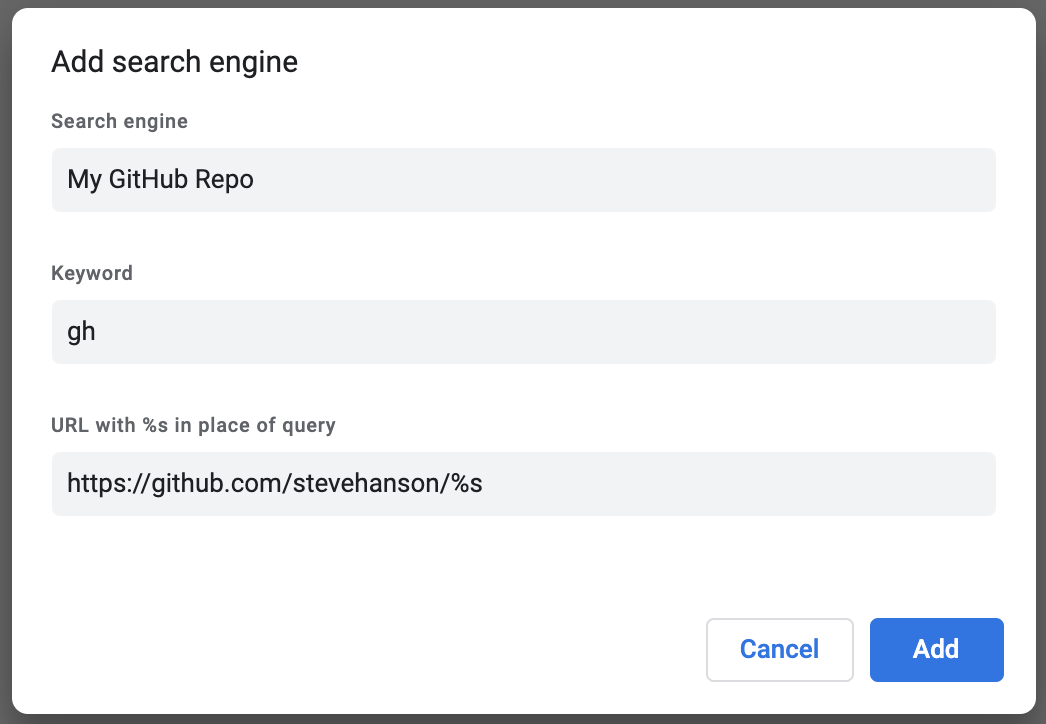
To set this up in Chrome, we will add a search engine. Right click your address bar, click “Edit Search Engines”, and then “Add”. Title it “My GitHub Repo” with keyword “gh” and URL “https://github.com/yourghusername/%s”.

Firefox
To set this up in Firefox, add a bookmark to one of your GitHub repos, then edit the bookmark to use the “gh” keyword and have “%s” in the URL:

If you frequently work on repos in a certain GitHub organization, it’s useful to
set up aliases for that organization, too. I have a tb alias for getting to
thoughtbot repos.
Shortcut 2: Open your current project in GitHub
The next shortcut I use is a simple one that allows me to open my current
project in GitHub by typing gp<enter> in the address bar. At thoughtbot, we
work on one client project at a time, so I always keep this up-to-date to point
to my current client project. I also set up pm<enter> to take me to the
project management tool for my project. I sometimes have another project that
I’m tinkering on during my investment time, which I usually
alias to the uninspired gp2.
Follow the same approach as the last shortcut to set this up in Chrome or
Firefox. This one is simple and doesn’t require using %s in the URL.

Shortcut 3: Search through your browser history and other tricks
Firefox is the winner in this category. It comes out of the box with some very useful advanced search operators:
^- matches history*- matches bookmarks%- matches currently open tabs#- matches page titles
For example, typing ^ doge in the address bar searches your history for
“doge”.
I haven’t been able to find any similarly useful operators for Chrome, but I
have set up a shortcut that searches my history. To do this, add a search engine
called “History”, with keyword “h” and URL “chrome://history/#q=%s”. Now, you
can type h<space>cats, and the URL bar results will populate with items from
your history that match “cats”.

Wrapping up
There’s a lot more you can do with your address bar that I haven’t touched on here. For example, you can execute JavaScript for advanced functionality, though there are some limitations around where and how this works, especially in Chrome where JavaScript doesn’t work from the new tab page. If you want full control of your address bar, you can always make a browser extension (check out the OmniBox APIs for Chrome and Firefox).
I hope sharing my recent learnings has gotten you interested in boosting productivity in the browser. We’d love to hear some of your favorite browser productivity tricks and tools. Let us know on Twitter!
