Isn’t it time that we have a web design application that speeds up and enhances our web design workflow? Well listen up Photoshop user, let me introduce you to Adobe Fireworks

Adobe Fireworks is a powerful tool for creating web and screen graphics. With CSS3’s incredible ability to style page elements that look identical to the hi-fidelity mockups that designers create these days, we should have a design tool that is as flexible as our stylesheets. Adobe Fireworks is better aligned with the way web designers work in preparation for front-end development.
For example, I’ve always questioned Adobe Photoshop’s inability to quickly adjust rounded corners without redrawing the entire shape. Shouldn’t it be more like CSS in which the designer can quickly change the rounded corners by tweaking a pixel value? Wouldn’t it be great if we could individually define the pixel value for each rounded corner? It would be awesome if we could define a set of styles (buttons, buttons-effects, text shadows, font styles, etc.) to be saved and applied at any time—similar to Sass mixins. Did you know these features are all available in Adobe Fireworks!?
When a design mockup is complete, Photoshop’s ability to edit the existing elements within the design is far less flexible than that of Adobe Fireworks. Adobe Photoshop saves layers and paths in a destructive bitmap-only manner, whereas Fireworks uses full vector paths combined with true bitmap editing, meaning you always get accurate control and preserved editing all the way down to the pixel level.
It is by this squaring of the circle - the combination of the best of both vector and bitmap - that users will truly be enabled to do the undoable. -Tom Arah
I’ll go over a few of the stand-out features of Adobe Fireworks CS5 that really help it excel in areas where Photoshop falls short, and also touch upon how Adobe Fireworks can enhance the web design workflow.
The Properties Panel
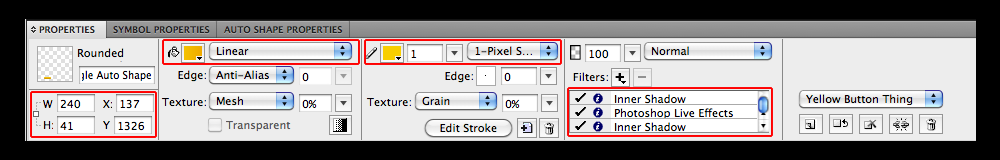
Dear Photoshop user, learn the Properties panel. The Properties panel is where you will spend much of your time styling elements. It allows for easy repositioning and resizing of elements to achieve pixel-perfect alignment. You can adjust fill color and gradients, stroke weight and color, and add filter effects (equivalent to Photoshop’s Layer Style effects).
Quickly Change Rounded Corners
Dear Photoshop user, learn the Auto Shape panel. The Auto Shape panel is wicked for tweaking the corners of a rounded rectangle. It’s similar to the way we work with CSS—it gives the designer the ability to easily tweak the corner-radius to find which size rounded corners work best with the design.

Styles Panel
Dear Photoshop user, learn the Styles panel. The Styles panel allows you the easily save button styles, fill & stroke styles, text styles, and filter effects. They are easy to apply to new page elements and they can even be saved globally for use on new projects. If you’ve used Sass, think of these as mixins.
Align Panel
Dear Photoshop user, learn the Align panel. As a Photoshop user, you are probably used to the time-consuming process of manually aligning elements by hand. Fireworks solves this with an awesome alignment panel (super time saver). You can align or distribute based on the entire canvas or individual objects. The panel even allows you to set a specific pixel amount to space objects apart (think CSS margins).

Extensions
Dear new Fireworks user, use extensions. Given that we’re talking about how Adobe Fireworks can improve your design workflow, there are a number of awesome extensions that will really light the gunpowder under your ass.
- Copy To Clipboard Command Pack - Matt Stow made these extensions to quickly copy fill and stroke colors as either HEX or RGB values. The pack also includes a command to copy CSS dimensions to the clipboard.
- Commands Panel - Pair the above extension with John Dunning’s Commands panel and you’ve got a quick way to access these useful commands.
- Guides Panel - A must have for creating and saving the guide-based grids you use on a project-by-project basis.
The future to come
Adobe Fireworks has a bright future so long as development continues to focus on being a core design application for web and screen devices—which I have no doubt it will. Fireworks is completely extensible with Javascript as well, which puts a lot of power in the hands of users. Eventually I would like to see simple commands created for Fireworks to generate lines of CSS for easy pasting directly into stylesheets. Imagine how convenient it would be if we could run a single command that would generate a css declaration block from a screen element (e.g. background color/gradient, height, width, rounded corners, box-shadows, inset-box-shadows, etc.) As web designers, we should be vocal about our specific needs. We have an opportunity, as Fireworks matures, to be vocal about shaping the product into something even more powerful and better suited to our evolving workflows.
Are you willing to make the switch?
Quick Resources
Illustration by Kevin Burg