![]()
Gradients are beautiful. You can find them in nature during dusk and dawn. Or after an afternoon thunderstorm when a rainbow appears. These moments are impactful and anchored in experiencing color. These are the moments you share with your family and friends from your travels or your day-to-day. These are the moments that inspired Mike and I to create GradientDaze.
Now you can create, share, and have fun exploring the world of gradients. We just pushed V2 to the app store and can’t wait for you to start creating.
How it began
GradientDaze came to be during thoughtbot’s yearly 2-day hackathon, Ralphapalooza. Since Mike and I only had couple of days we had to keep the app lean. We also needed to keep color center stage and not clutter the UI. For that reason we leaned towards gestures. We figured touching the top half of the screen would adjust the start color and the bottom half the end color. To adjust the hue you’d move your finger from left to right. Finally, moving your finger top to bottom would adjust the lightness.
With that in mind we got to work and built the MVP. It was definitely minimum and had no: animations, marker movements, or other functionality. It was only the beginning though.
Leaving port with React Native and shipping fast
React Native is a promising framework. Over the past six months we’ve shipped several mobile apps built using React Native. With GradientDaze we challenged ourselves to push its performance bounds by drawing new gradients during each touch event. We were able to take advantage of existing languages and we built faster. We were able to ship a complete version of the app without having knowledge of Swift, autolayout and other Xcode tooling.
Working within this environment has some great benefits:
Hot reloading, when a file is saved the app automatically reloads on the simulator without losing its current state. Familiarity across writing CSS. The learning curve from writing HTML and CSS is very similar to creating styles and markup within React Native. Allowing a designer or developer to use existing Javascript knowledge.
Then and now
Version 1
We shipped the first version to the App Store in mid January. That release included:
Allowing a user to create gesture based gradients. View color information about the colors used in a user’s gradient. Party mode (🎉 ) – generates random gradients and vibrates the device…because. Share a gradient.

Version 2
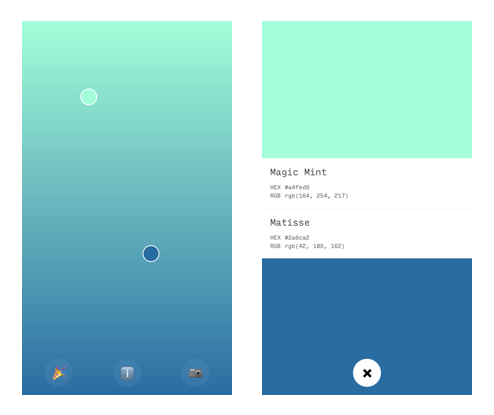
We’ve been hard at work improving GradientDaze since V1. Mike and I created a more polished experience. We’ve added the ability to save, view and delete gradients. In addition, we’ve added a handful of other smaller things:
Implemented an animated circular menu with refined iconography. This let us tuck away controls to simplify the creation screen. When in party mode, the color markers animate to their new position as the gradient on the screen changes.

What’s next
We plan on pushing the design bar across the app and brainstorming new ideas. We’d love to hear from you, let us know what you think! And if you haven’t downloaded GradientDaze, download it on the Apple App Store
