If you’re about to build a digital product, you may, like the rest of us, have some trouble getting started. Perhaps you have a grand vision for what your product could be someday: all its features, how it could be used, and who it could help. But you’re not quite sure where to begin.
It can be tempting to believe that simply building your envisioned product with all its potential features will lead to success. However, this “build it and they will come” approach tends not to work too well. Products that stay out of users’ hands for too long are seldom aligned with their actual needs and desires.
It is more prudent to ship small features early and often, testing with users and iterating along the way. This more agile method of product development typically begins with the creation of a Minimum Viable Product, or MVP.
What’s an MVP?
An MVP is the most elementary form your product can take while still accomplishing your users’ core job-to-be-done. It is the most simplified, stripped-down, and rudimentary version of your product.
The purpose of building an MVP is to validate (or invalidate) your riskiest product assumptions while spending as little time and money as possible.
Here are some examples of product assumptions:
- A specific feature within your product will be useful to people
- Users will take a particular action when using your product
- Users will want to use your product as a native mobile app as opposed to a web app
Through user testing of your MVP, you want to discover whether assumptions like these are valid or invalid. Armed with this information, you can iterate on your product with confidence and this will also help save substatial time and investment in early stages. Here is a more detailed blog post on how to successfully validate an idea
Scoping your MVP
The scope of your MVP will have a significant impact on both how fast you can build it and how much it will cost. Therefore, it is advisable to narrow your MVP scope as much as possible, perhaps even removing features that seem essential at first thought.
Given that the purpose of building an MVP is to test assumptions, an MVP need not have all the expected features or qualities of a market-ready product. For example, if you are conducting MVP testing within a closed beta group, you may not need features such as user creation, user management, or account security, all of which you would need for a non-MVP.
To create your MVP scope, start by listing all the assumptions you want to test. Then, list all the feature your product will need to test those assumptions. Avoid including features that would be “nice to have”: either something is necessary for the MVP, or it is not.
Designing your MVP
You may want to kick off your MVP design process with a Product Design Sprint, or PDS. thoughtbot’s Product Design Sprint guide is an excellent resource for running your first sprint. It outlines the 6 phases of a design sprint, provides a recommended schedule for each phase, and links to a public Trello template you can use to organize your sprint.
If you decide not to run a PDS, you’ll still want to map out the storyboard for your product. At this stage, try to avoid spending time on layout, spacing, positioning, or even what exact content will go on each screen. Just focus on the screens themselves, their purpose, and how the user will navigate between them.
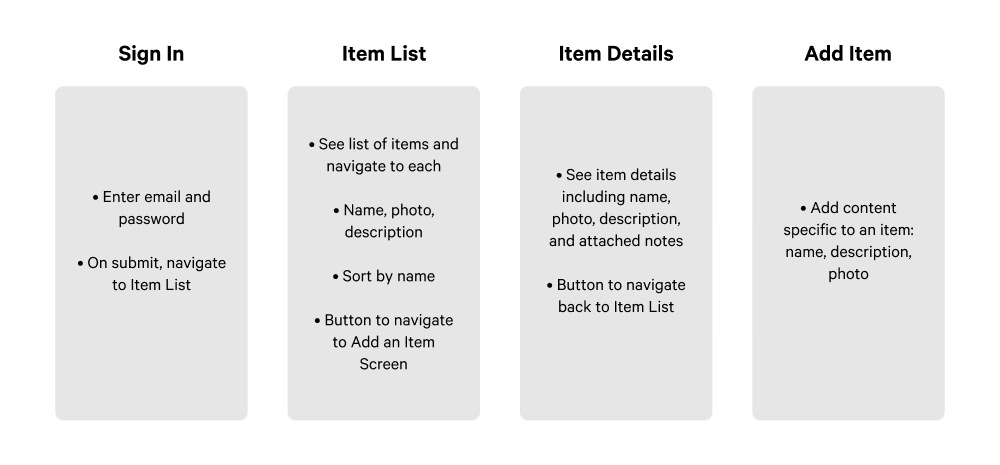
Here’s an example:
- Sign In Screen
- Enter email and password
- On submit, navigate to Item List
- Item List Screen
- See list of items and navigate to Item Details
- Name, photo, description
- Sort by name
- Button to navigate to Add an Item Screen
- Item Details Screen
- See item details including name, photo, description, and attached notes
- Button to navigate back to Item List
- Add an Item Screen
- Add content specific to an item: name, description, photo

Next, create a rough wireframe that displays your product’s functionality on a more granular level. Your wireframe should depict each screen in your product and all its elements: text, images, controls, etc. To maintain a focus on functionality over visual design, consider restricting your palette to black and white and a basic sans serif typeface.
If your MVP has a strong emphasis on visual design, you may want to create a high-fidelity mockup. However, there are benefits to skipping the high-fidelity mockup stage when building an MVP:
- Allocate more time toward implementation
- Constrain the set of visual design options to what is easily achievable in code
- Focus more attention on function and usability than aesthetics
Given that, at this stage, you do not have full confidence in your product’s features, we recommend spending very little time refining its visual design. Keep it simple. Choose a brand color, a typeface, and a general visual aesthetic. Only dedicate more time to visual design if you must in order to validate your assumptions. You can always allocate more time to visual design and branding at the next stage of development.
Developing your MVP
When you finally start coding, it’s crucial to stay within the scope you’ve defined. As a developer, it can be tempting to add extra features that are “nice to have.” However, avoiding gold-plating is the name of the game when developing your MVP. The goal is to create a piece of software that fulfills the MVP scope so you can test your assumptions with users. You may also want to weigh your options when it comes to building an MVP or a Proof of Concept at this stage.
At thoughtbot, we’re huge advocates for test-driven development (TDD). Unless your MVP is truly a throwaway experiment, writing tests is crucial to its success. TDD is so powerful because it mirrors our motivations for creating an MVP. When we write tests first, we’re able to break a problem down into small, well-defined steps and we favor more straightforward solutions. A solid test-suite also gives us confidence when we make changes to our code down the line, perhaps as a result of user testing.
Choosing the right tools for the job
When building an MVP, it’s important to select tools that let you build quickly and iteratively. At thoughtbot, Ruby on Rails is our go-to for many projects where clients need to get something out the door quickly to validate an idea. Rails is a mature technology (Rails 6 was released this past August) and has just about everything you need to build a web product out of the box. It also has a thriving ecosystem of libraries and is easy to hire for if you continue on with your product post-MVP.
On the mobile side, we’ve had a lot success with building with React Native or focusing on a single native platform (iOS or Android) to get a working prototype into users’ hands.
It’s important to note that the choice of technology also comes down to what you’re trying to build. For example, if you’re trying to build something with heavy emphasis on machine learning, statistics or natural language processing, Python/Django might be the right choice given the plethora of libraries available for those applications.
Whatever stack you end up using, you should strive to minimize the amount of code you need to write. Recently, we built a social networking app for a client which required both a frontend and backend on a very short timeline. To stay on track and on budget, we turned to the Hasura GraphQL engine, which enabled us to spin-up a fully functional API for our service without writing any code.
Team interaction
Given that MVPs are generally built on a short timeline, teams should be particularly tight-knit and communicative. At thoughtbot, we use tools like Slack, Basecamp, and Trello to maintain speed and team alignment throughout projects.
Daily syncs are another practice you can adopt to help ensure team cohesion and unity. Simply link up at the same time each morning and have each team member share what they are working on that day. Use this time to discuss any bottlenecks or challenges that might prevent you from accomplishing your goals for the day.
Additionally, consider convening weekly for a project retrospective. This meeting provides a weekly opportunity for the team to discuss wins, failures, concerns, plans, and anything else pertaining to the project’s success.
Test, measure and iterate
Let’s face it: your MVP won’t be perfect. It shouldn’t be! At this stage of development, success is not about building a product without flaws. It’s about testing your assumptions so that when you decide to make more a substantial investment in your product, you’re confident it will have value to people.
Once development is finished, it’s helpful to put the product into hands of friends, family, or coworkers as an alpha test. The idea is to work out any show stopping problems before putting it into the hands of users who you want feedback from.
Ultimately, you want to get the product into the hands of real users so you can gather feedback from them. The two primary ways of gathering feedback are user analytics and usability testing.
Through user analytics, we can measure and understand user behavior based on usage data. For example, we recently built an application for a client that helps people get feedback from friends and family on their outfits. Given a handful of interactions (creating a poll, sending invites, collecting poll responses), we can run powerful statistical analyses to answer questions like:
- Are the users very active?
- How long does it take for people to respond to a poll?
- Do any users opt out of the service?
- How many responses does the average person give on each poll?
This type of quantitative data can help you uncover patterns in how your app is being used as well as how successful a commercial product might be.
With usability testing, we can both uncover the flaws in our design and test our product assumptions in real-time with users. As a result of the feedback we gather, we can set our goals for the next round of development. See this post for more on usability testing.
At the end of the day, MVPs are about learning and discovery. They’re the first step on your path to making a useful product. Even if you discover in testing that you’ve built the wrong product entirely, that’s still success! Discovering your product’s flaws is a crucial part of building something that is useful to people.
Best of luck! To learn more about how we approach MVP Design & Development efforts, check out our website. If you’d like to work with us at thoughtbot, get in touch.