Samaritans React Native Mobile App
Helping Samaritans take their progressive web app and turn it into a user-friendly, React Native application

Challenge
Revise self-help progressive web app to create a smoother and more accessible user experience

Outcome
A new, more user-friendly cross-platform application that can easily be found by users in major app stores
There was a supportive atmosphere of trying to understand the user, and understanding what it was we were trying to do, and why.
The Challenge
Make Samaritans self-help resources more accessible to users
Samaritans created a Progressive Web App aimed at providing on-demand mental health resources to those who need help. This includes those who are at risk of self-harm, as well as those who want to maintain their mental health on an ongoing basis.
The self-help progressive web app (PWA) published on their website caused confusion among those who used it. Users assumed an "app" needed to be downloaded from an app store, and could not easily find the PWA.
Additionally, Samaritans felt that the user experience of the PWA was in great need of improvement. Some user journey’s in the PWA felt disjointed, and in some cases, completely disconnected. At times, pertinent information was either too redundant or inadequate, creating a poor user experience.
Data privacy was also a key concern for this project to ensure user trust is not compromised. Ensuring that user data was not tracked, stored, or tied to using the app was key.
Samaritans needed to re-think how they were providing mental health resources to those in need to ensure that the app could be easily found, especially in moments where a user may have a dire need.
The Solution
Find the best path forward, then build a great user experience
thoughtbot and Samaritans started with a Product Design Sprint. This resulted in a user-tested, clickable prototype that allowed the team to gain consensus on a direction, come up with features to be built, and prioritize a backlog. The team identified the key things the app should focus on: keeping the users front and center, and allowing them to personalize their experience while maintaining privacy.
Next, the team worked together to create a Design System. This laid the foundation for how the app would look now, and in the future. With an agreed upon set of colors, typography, branding, and other elements, the team was set up to iterate faster, reduce the cost of experimenting with different ideas, and stay consistent in future designs.
With the research done in the Design Sprint, the team was now ready to begin implementation of a React Native mobile app with confidence. Working in weekly sprints, the project team used Github Projects to manage tasks with a well-defined system, giving Samaritans transparency into the work being done, and to provide demos and updates to stakeholders.
Because the thoughtbot team was based in the EWAA region (Europe, West Africa, Asia), they were able to seamlessly work both synchronously and asynchronously with the project owner and stakeholders at Samaritans.
The Outcome
A new, user-centric app focused on privacy
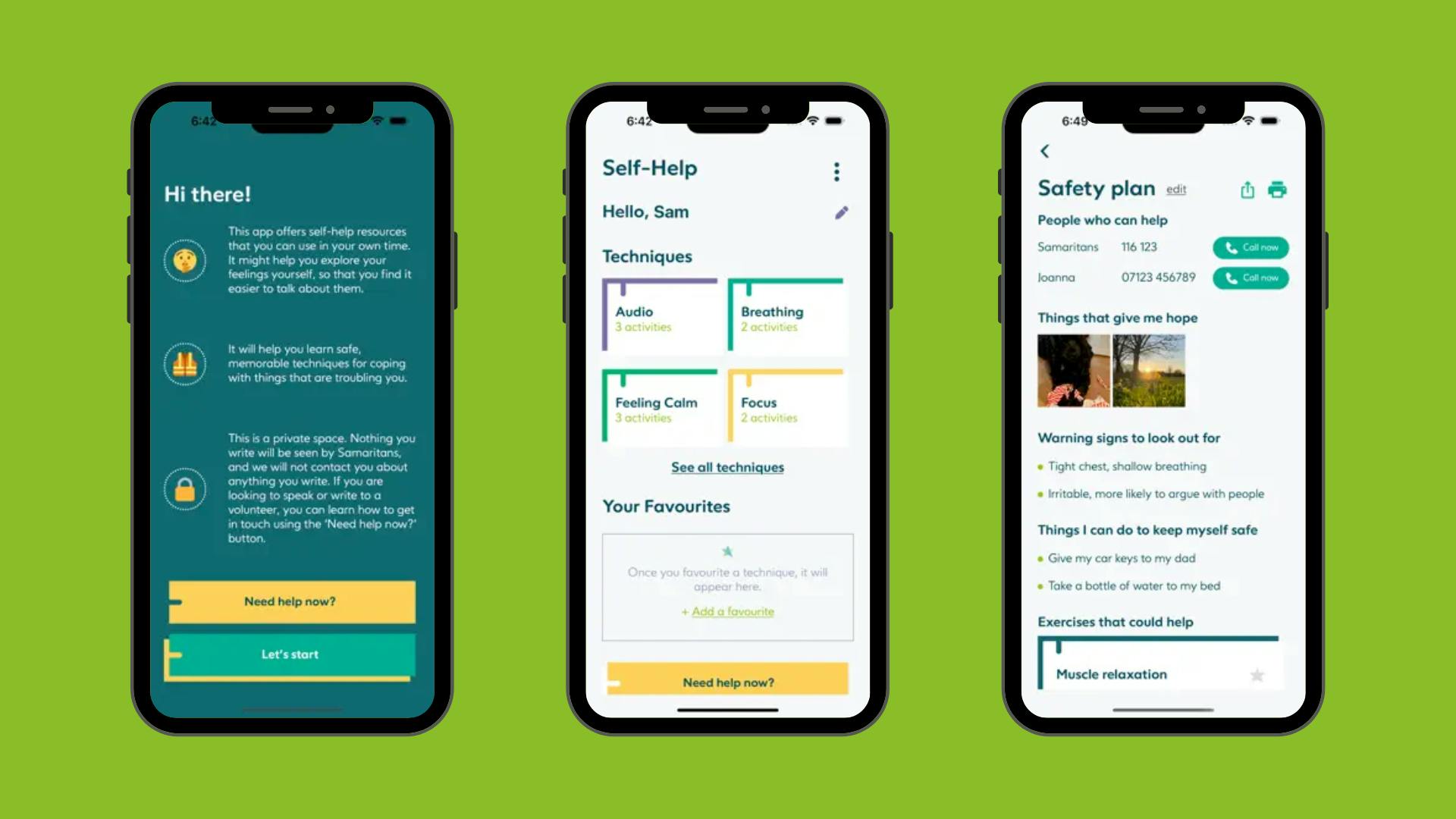
At the conclusion of the project, the Samaritans team was able to launch their app to major app stores, ensuring that they could meet their users where they are. The app not only encompassed many improvements to the previously disjointed user-journey, it also added features that make it an even more valuable resource for users, such as offline use, and increased data privacy.
Working with a company where their team feel happy and invested in what they're doing brings out more than working with people who can just churn out code.
Find the Samaritans Self-Help App on the UK App Store
Try the app for yourself and create a safety plan, or try techniques like box breathing to improve your mental health.