Developers who are well versed in Ruby on Rails (or other MVC implementations) and start learning Ember.js may find it surprising that, even though there’s shared vocabulary, denoted concepts are sometimes very different.
The first and obvious difference comes from the fact both are web frameworks. Rails facilitates the creation of web apps that offer mainly an HTTP interface to interact with. On the other hand, Ember helps create web apps that interface directly with humans (through clicks, taps, key presses, etc). They are both web application frameworks, but the former is server side and the latter client side.
A look into their workflows will shed light over the main differences.
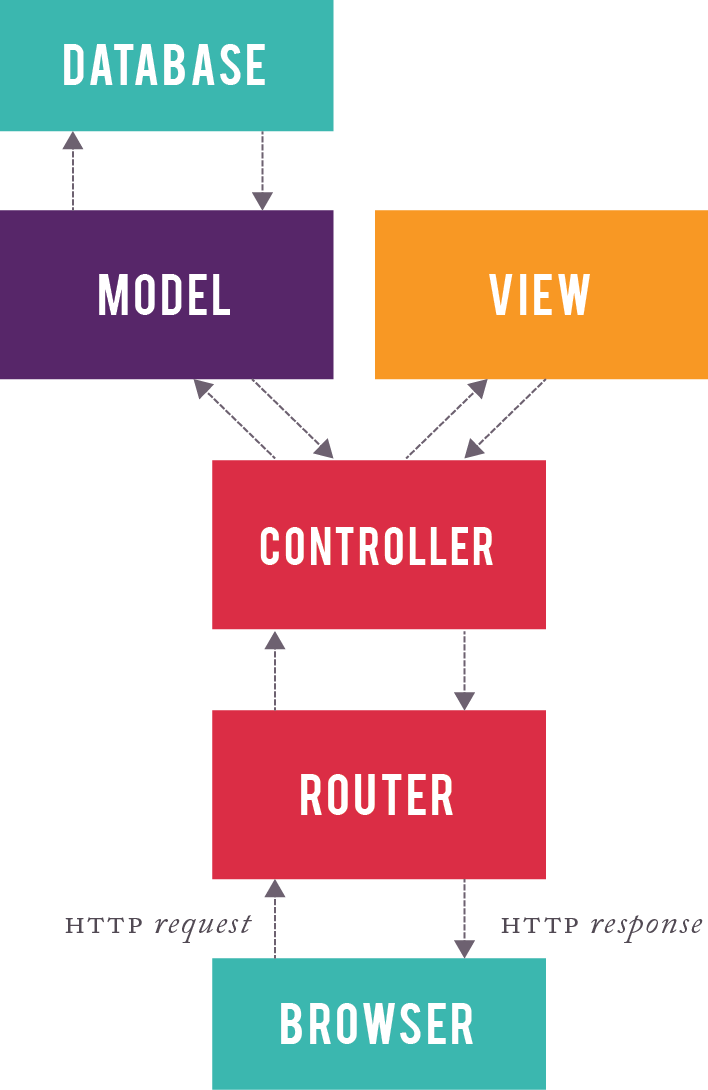
Rails: Request Life Cycle
The Rails request life cycle works as follows:
- The Router receives an HTTP request from the browser/client, and calls the controller that will handle it.
- The Controller receives the HTTP parameters, and instantiates the necessary Model or Models.
- The Model fetches from the database requested objects.
- The Controller passes Models to the View, and renders them.
- The View generates a text reponse (HTML, JSON, etc), interpolating Ruby objects where necessary.
- The Controller response is sent back to the Router, and from there to the client.

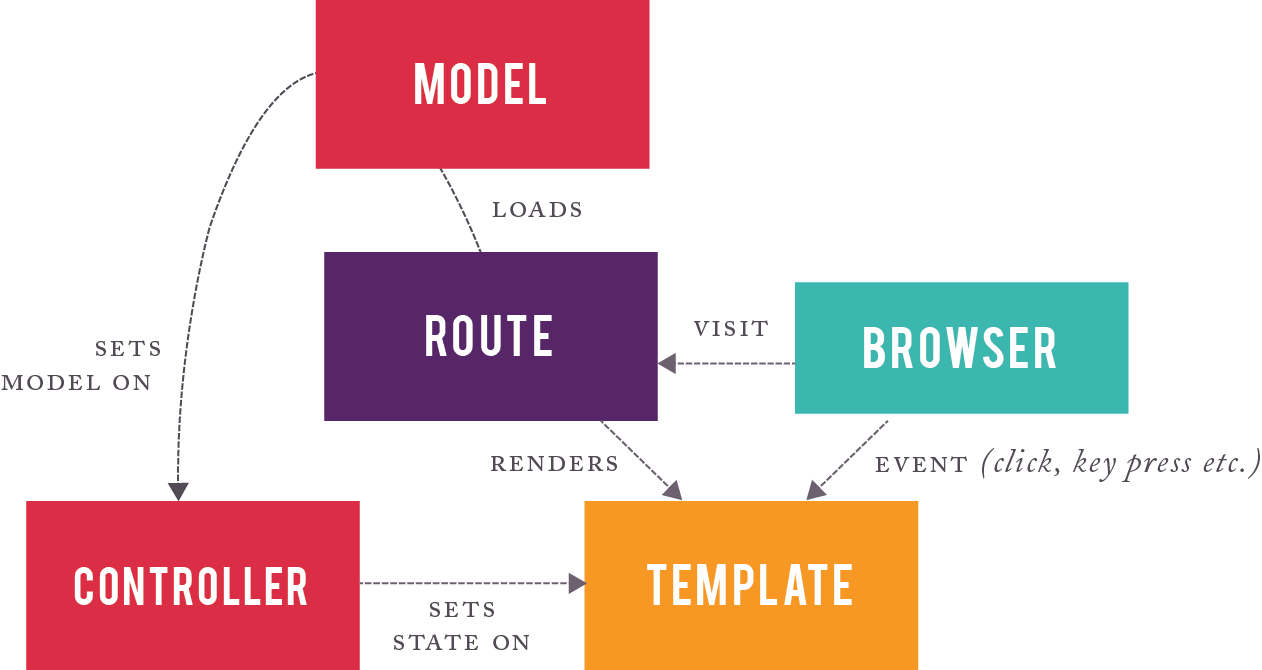
Ember.js: Run Loop
The Ember.js run loop works as follows (don’t forget that Model and Controller refer now to Ember concepts rather than Rails):
- The Router instantiates a Model and sets it in a Controller.
- The Router renders the Template.
- The Template gets its properties from the Controller, which acts as a decorator for the Model. The Template doesn’t know where a property it displays is defined, the controller will provide it by itself or through its Model.

At this point the cycle ends, and it can be restarted by:
- An event (like a click on a link) that triggers an action that updates the route.
- A new URL is directly visited by writing in the browser’s address bar.
Model
Models are similar in both frameworks. It is a common situation that a model in Ember maps one-to-one with a model in Rails.
In Rails almost always a Model is backed by a database like PostgreSQL, whereas in Ember it is common that a model only lives in memory, and is fetched, changed or deleted via a JSON API.
Note that in Ember the Template and Model are always automatically in sync thanks to the two-way binding feature. This means that if we edit in a form an attribute for a Model, the attribute will change in real time in any place the model is rendered (let’s say, in the title of the page), even if we don’t submit the form or persist the changes. This is another surprise coming from Rails, where a change in a form is stateless and until we successfully send it nothing really changes.
View
It is a good Rails practice to have simple views, with presenters/decorators providing any necessary logic. Ember enforces this good practice, with its Templates being logic-less by nature of its engine, Handlebars. A similar enforcement may be used in Rails via gems like curly.
Ember has both the concept of Views and of Templates, though Templates are more akin to Rails Views. An Ember View renders Templates, and it provides re-usable components and more complex event handling.
Controller
A Controller in Rails is a Rack application, that talks to Models to return an HTTP response. A Controller in Ember is a Model decorator, and it’s called from the templates.
Router
A Router in Rails is responsible for HTTP requests/responses. In Ember a Route (and not a Router, which is just a mapping between strings and Routes) is concerned about the current state of the application (what models and controllers should be set up), and about keeping the URL up to date as application’s state changes (like after a click on a link).
Final Thoughts
As you dig more into Ember you’ll find more similarities and differences. This blog post should provide a good start to avoid possible confusions due to similar vocabulary that refers to different things.
